
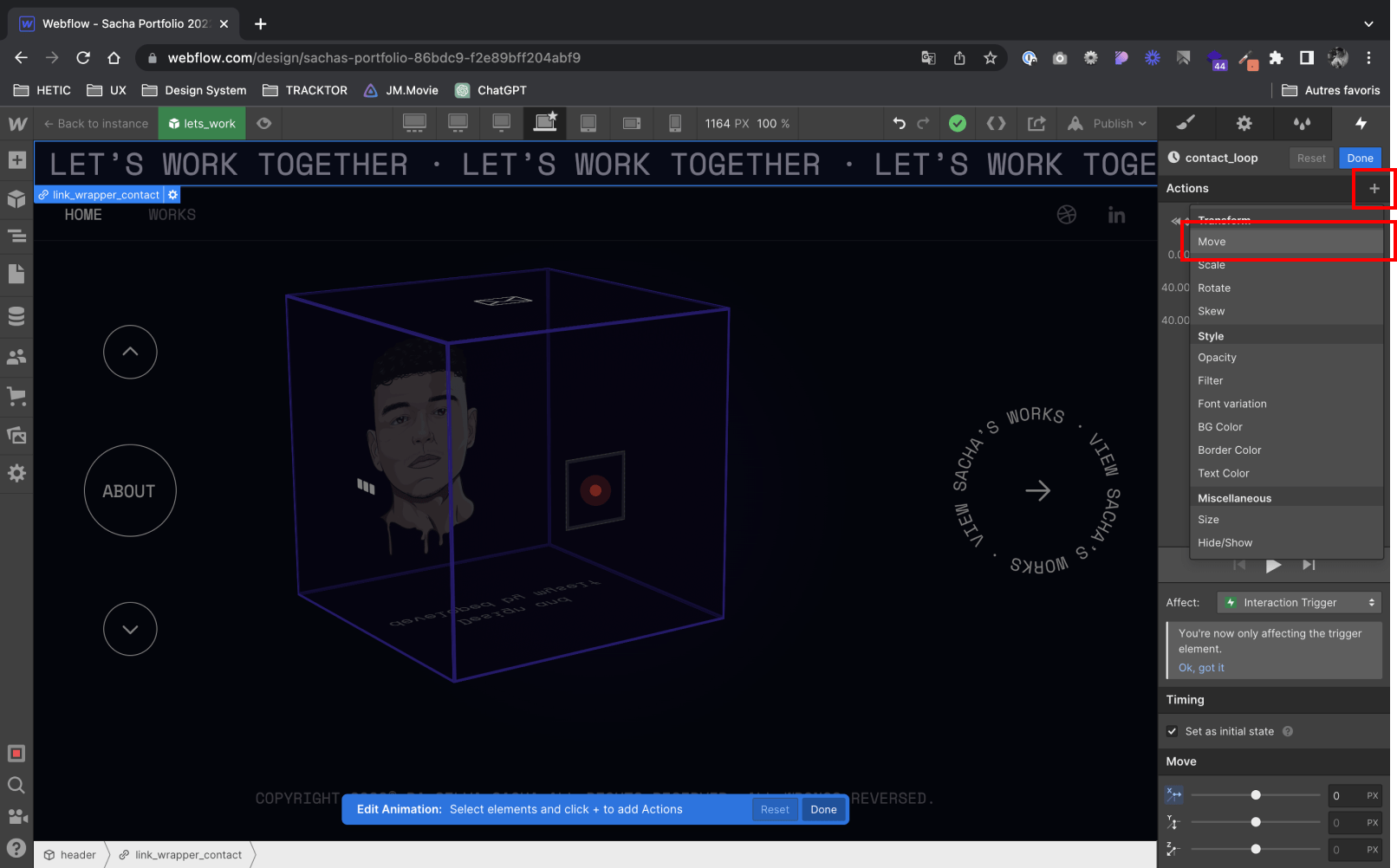
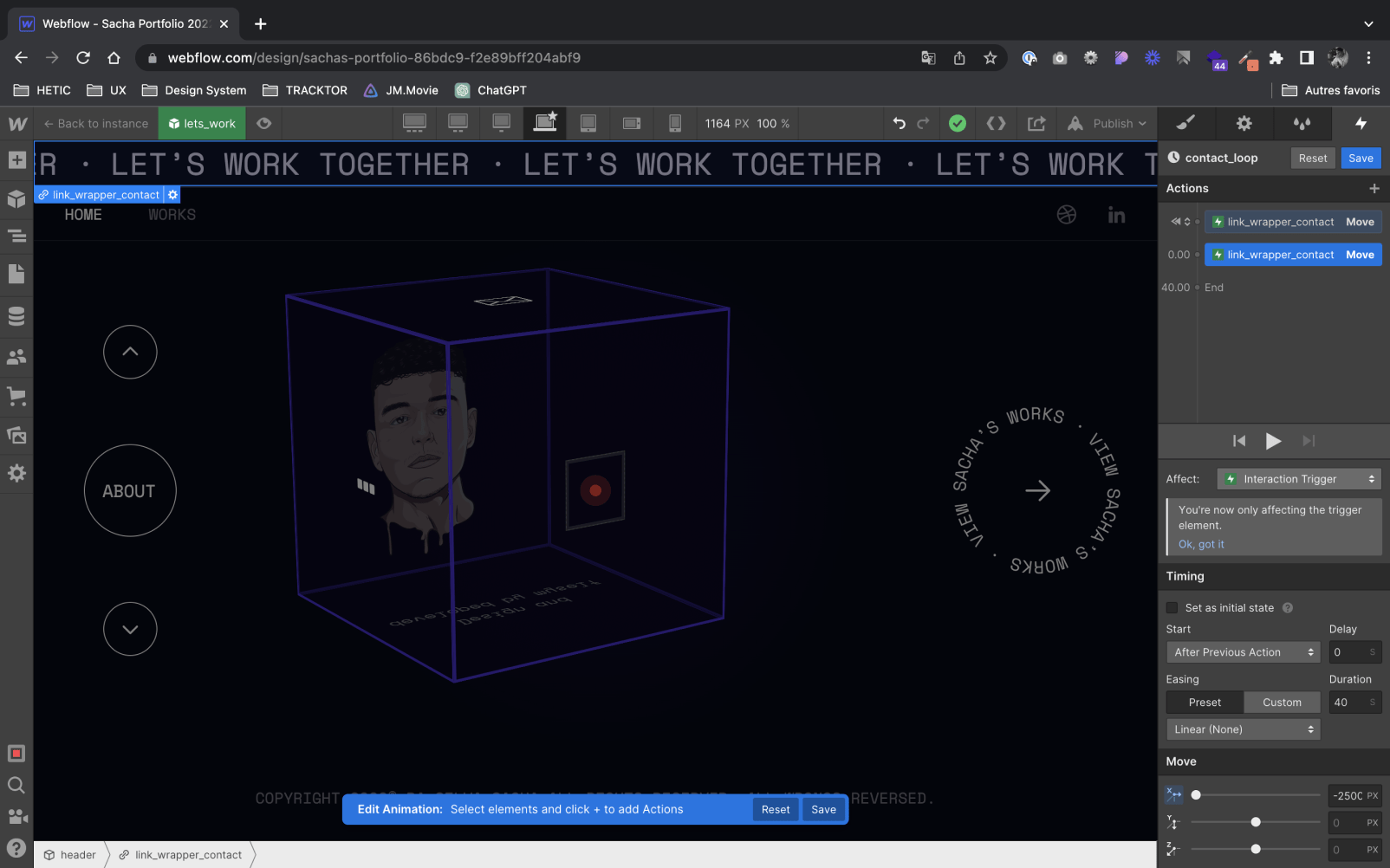
1. Select the “Move” animation

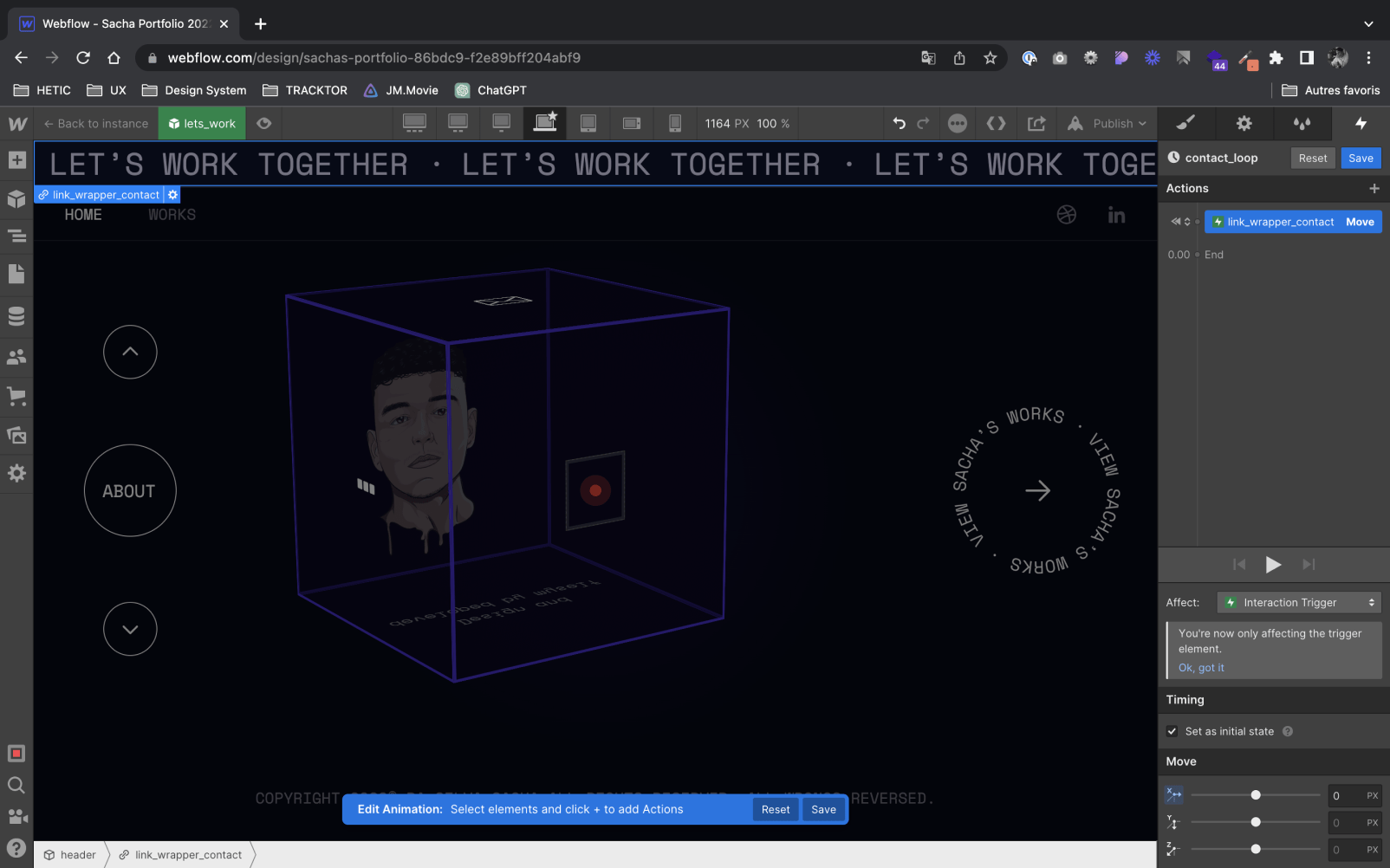
2. Assign a default position to your element: 0 PX

3. Add a transition to change the position of the element and specify the duration of the animation: - 2500 PX in 40 sec (for example)

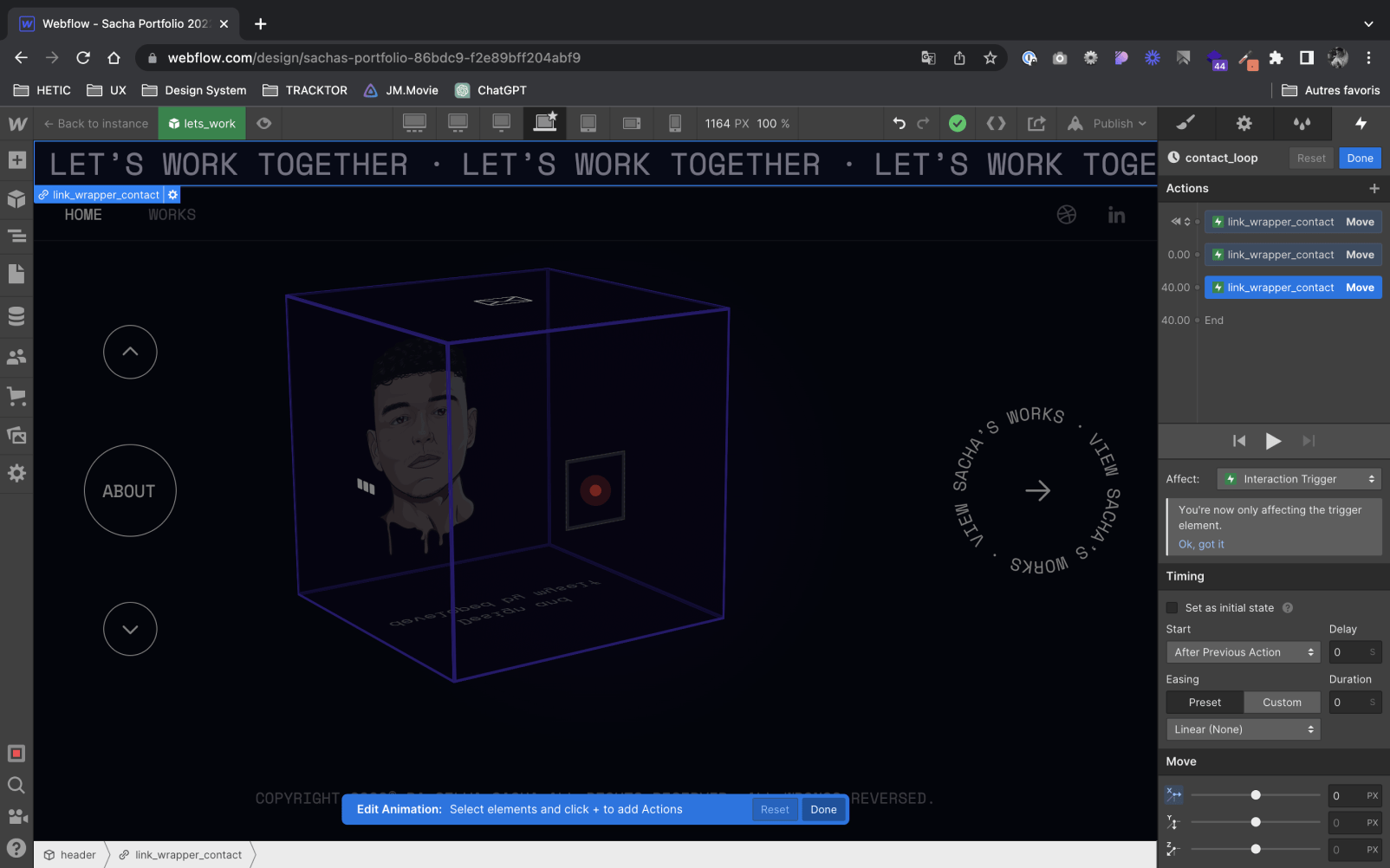
4. Add a transition for the element to return to its default position after scrolling is complete: 0 PX and 0s Duration

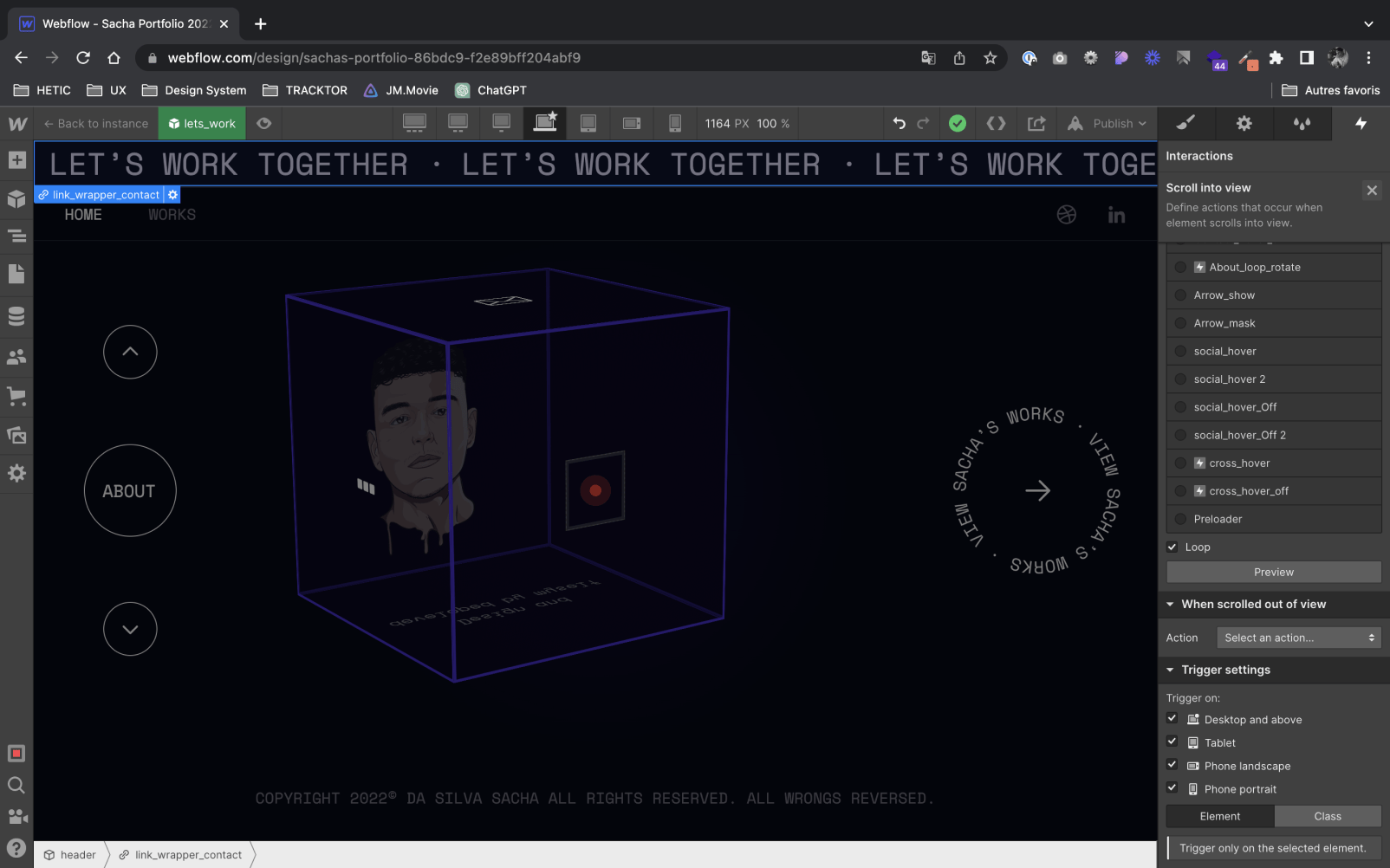
Check “Loop” at the trigger level for the animation to loop