
Local SEO boosts visibility for local searches, attracts local customers, stands out in tight competition and strengthens the presence on Google Maps.
It is essential for local businesses that want to stand out in their region.
Imagine a baker in Bordeaux: thanks to local SEO, when a resident searches for “best Bordeaux baguette”, his bakery can appear at the top.
We don't always know where to start, the steps to follow, and how to optimize all this in Webflow, especially on the CMS part.
Don't worry, I'll show you how to do it step by step
For me, local SEO is divided into 4 steps:
#Étape 1 : Identify keywords that are relevant to your business and your region.
For example, “plumber in Paris” or “Italian restaurant in Lyon”
#Étape 2 : Optimize your site (Content, CMS Architecture, Metadata, Markup Schema)
#Étape 3 : Retrieve and display Local customer reviews
Encourage happy customers to review on Google, Yelp, and other relevant platforms. Positive reviews can greatly improve your local visibility.
#Étape 4 : Develop local backlinks
Collaborate with other local businesses, blogs, or news sites to get relevant backlinks
These 4 steps form the basis of an effective local SEO strategy.
Of course, success in SEO requires constant attention and consistency in writing and updating your content.
We are going to be particularly interested in step 2 and 3 together! ✌🏼
Depending on your needs, the solution will be different

If you have a single product, service that you want to appear on locally.
Business examples : Barber, Hairdresser, Restaurant
Examples of keywords: Barber + City, Hairdresser + City, Pizzeria + City
Take the case of a CACES training center specialized in forklift operator training (r489) with centers all over France.
Objective : Position yourself on the keywords “CACES R489 + {City} training” in all cities where it is present
What do I do in Webflow?
You could create a page and duplicate it for the X Cities, but it's far too time-consuming and requires you to go back to each page by hand if you want to make changes.
To facilitate the work and not have to create X pages for the X cities in which he wants to position himself, he will have to create several CMS collections:
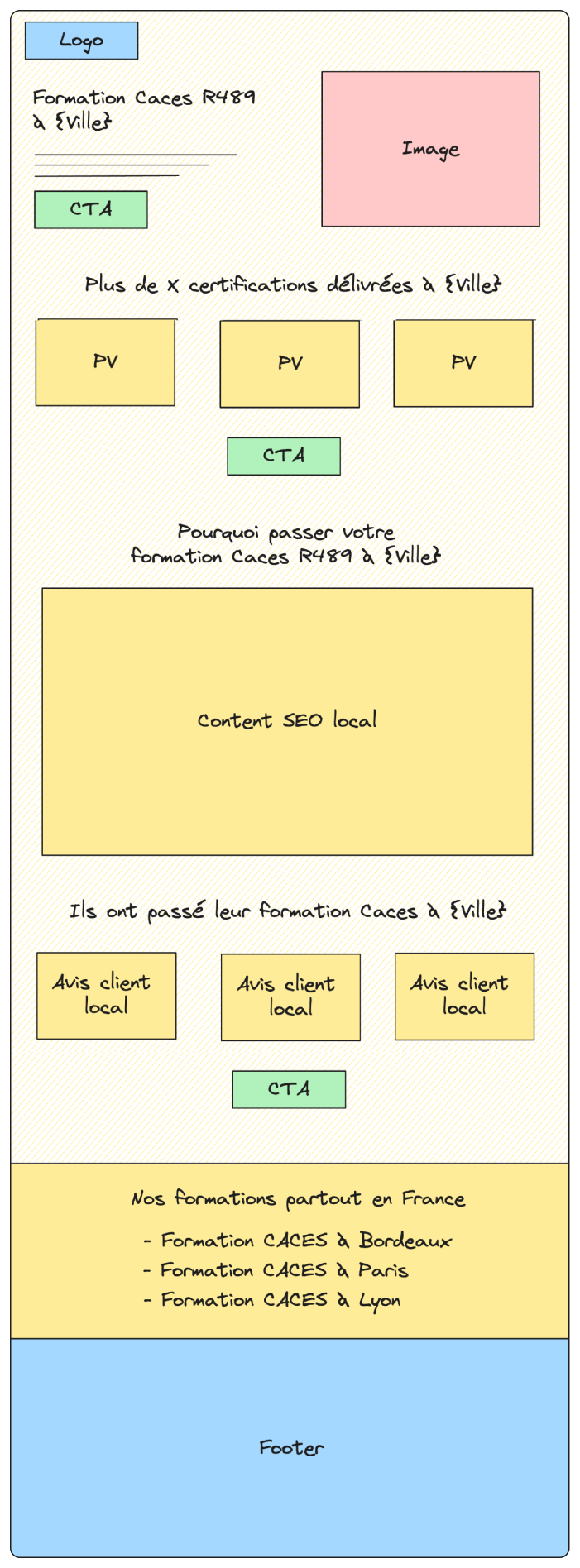
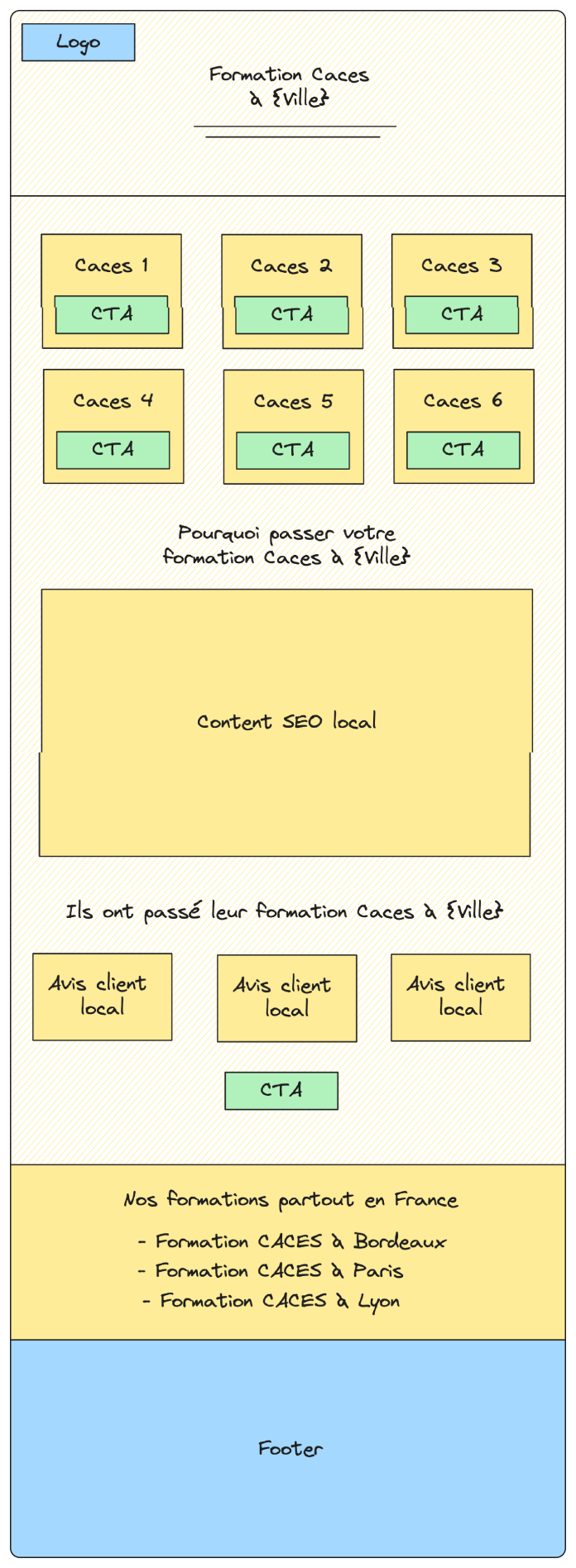
All that's left to do is create your page template with the CMS City Template page (I'm sharing a wireframe template below)
The url would be: domain-name [.] fr/caces-r489/city with domain-name [.] fr/caces-r489 for your generic product page
It's as simple as that.



You have a catalog of products, services, and want to appear locally on each of them
Business examples : Equipment rental, Freelance marketplace
Examples of keywords: Nacelle rental + City, Excavator rental + City, English private teacher + City, Math teacher + City
Take the case of a CACES training center offering 8 different courses with centers all over France.
Objective : Position yourself on the keywords “CACES training + {City}” in all the cities where it is present
How to do it in Webflow ?
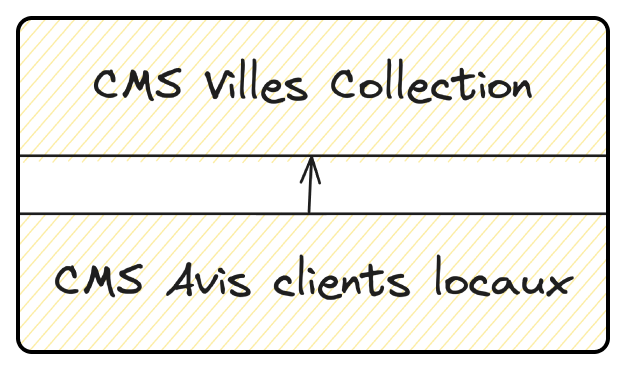
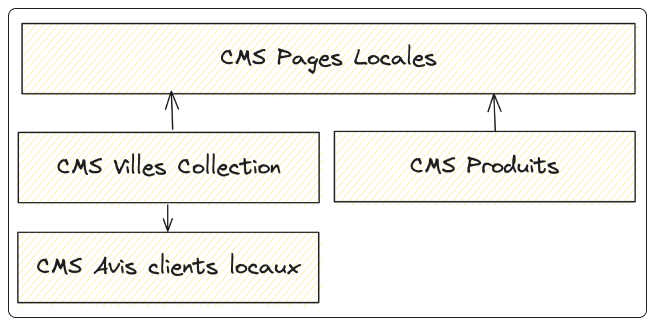
You will have to create several CMS collections:
Then you need to combine:


The url would be: http://nom-domaine[.]fr/caces-local/produit-ville with domain-name [.] fr/caces-local your hub page.
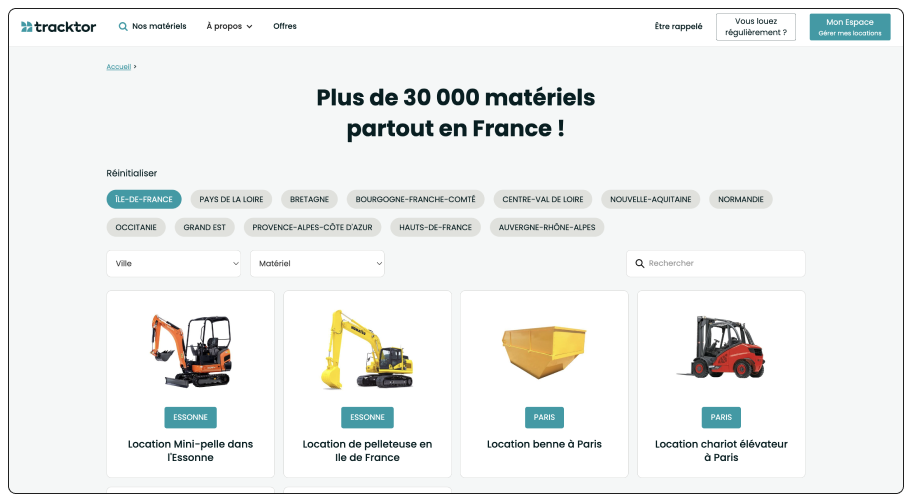
In which you can display your entire product catalog by city and even add “cities” and “products” filters.
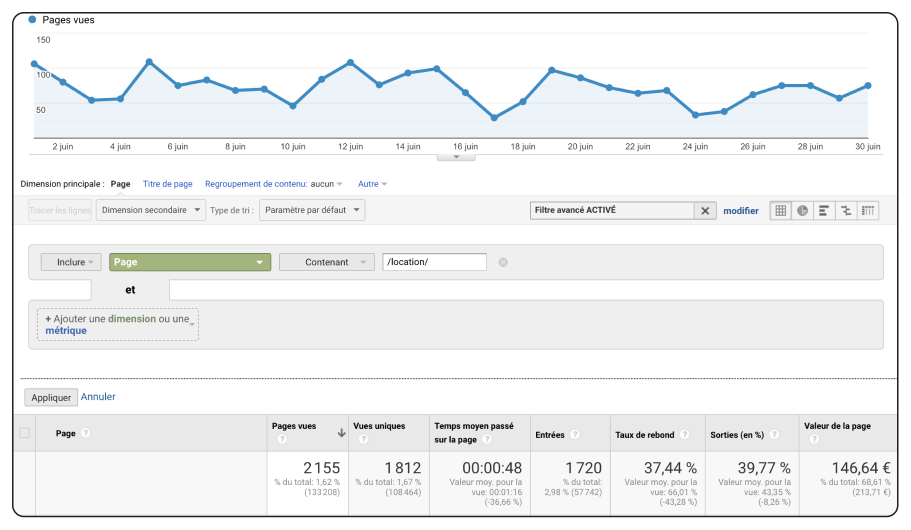
example : Tracktor local pages catalog

The architecture of your database allows you to do a lot of things!
To add local customer reviews, you can follow the same process as for case 1! 👆

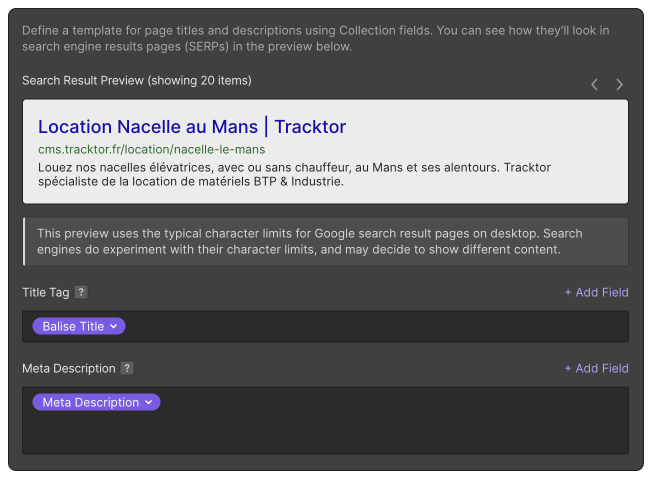
Add 2 “Plain text” fields to your CMS collection that serve as page templates:
And add them as variables in your collection template page (cf: screen)

Finally, an example of a business for which we used this strategy:
Over 2k qualified sessions per month