




Sacha and Sandro delivered a showcase site that puts our requirements while respecting fairly short deadlines. The methodology was effective and they were available, attentive and very responsive throughout the mission. They are a complementary and very competent duo. Congratulations to them!

Acquired by Randstad in May 2023, the group aims to make “Side by Randstad” the leading interim platform on the market.
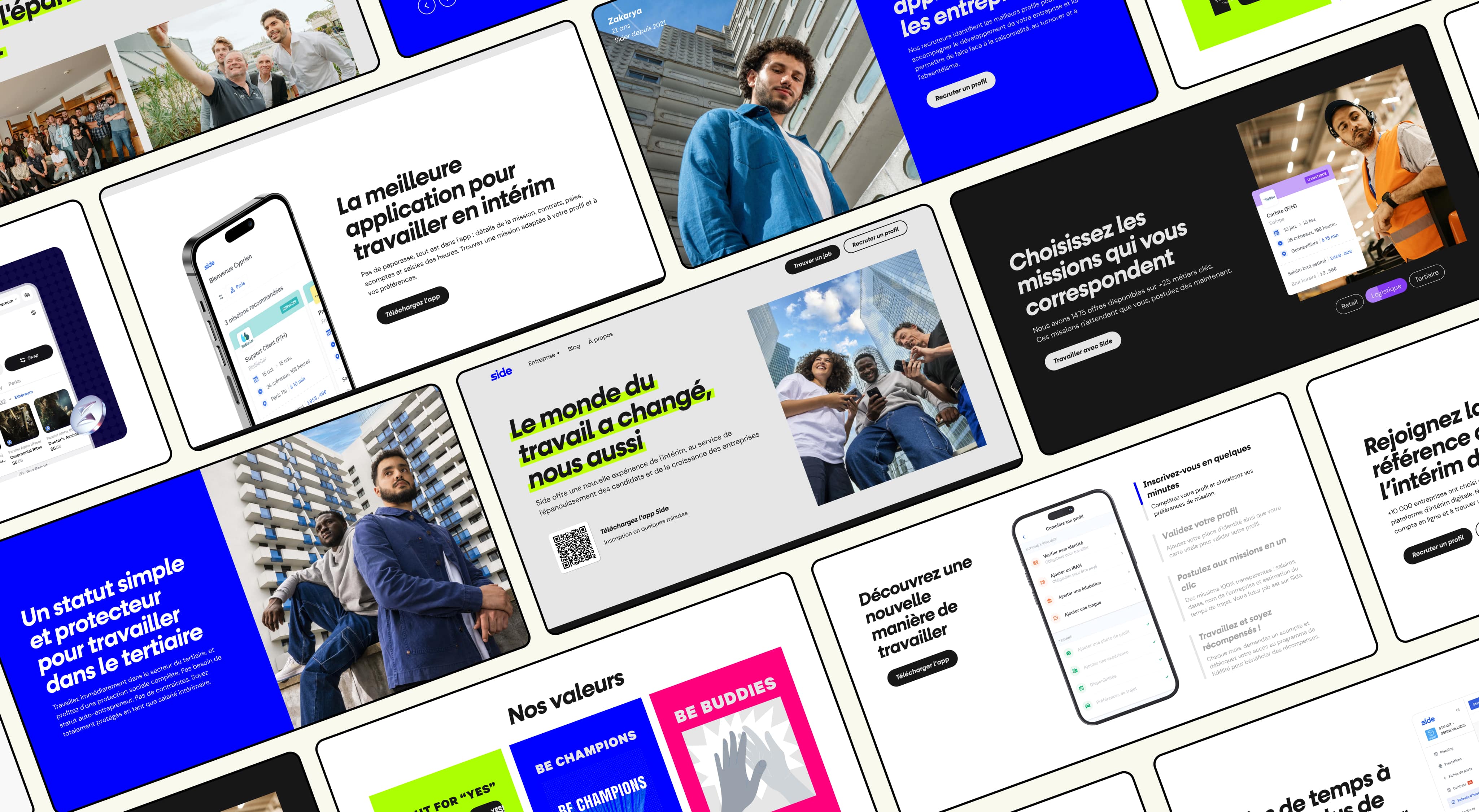
In this sense, Side decided to update its brand image.
The technology developed by Side is unique because it is both robust, fluid and elegant. It offers users an unparalleled experience.
It was these assets that had to be transcribed through their new website, which is why they called on us.
Our design work was guided by a collaborative and iterative approach, we worked closely with the Side team to deeply understand their expectations and goals.
Our design process focused on creating an engaging and intuitive user interface, while respecting the freshly established visual identity.
We regularly collected feedback, which allowed us to gradually refine our work, each iteration was an opportunity to refine the details to better meet customer expectations.
This iterative method ensured a constant evolution of the design, in line with the changing requirements of the client.
Finally, thanks to this process of continuous adjustments and transparent communication, we managed to achieve a result that 100% satisfied Side.

Once the design was validated, we were able to start integrating into Webflow
For each of the projects we work on, the first step we carry out is always the integration of the Style Guide.
It brings together all the elements that will be reused in the various pages (Colors, Typography, Buttons, Spacings...) and makes it possible to maintain consistency throughout the website.
In addition to maintaining visual consistency, the Style Guide will greatly facilitate maintenance and collaboration between the various stakeholders.

Deadline set, deadline respected. The site was published on the desired date.
Our intervention on the Side.co project included a meticulous integration on Webflow, scrupulously respecting all best practices.
By drawing on our Webflow expertise, we ensured that each element of the site was not only aesthetically in line with Side's new design, but also technically optimized.
This includes optimizing images and animations, setting up a responsive site structure, and ensuring intuitive navigation.
In addition, we made sure that the Side marketing team could easily handle the site to provide them with a certain agility.
This approach ensured not only quality integration but also simplified site maintenance, giving Side the flexibility to evolve and adapt quickly in the future.





The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.

A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.

