



Automatiser l'envoi d'un e-mail à un prospect qui soumet un formulaire présente de nombreux avantages pour les entreprises. Tout d'abord, cela permet d'envoyer une réponse immédiate au prospect, ce qui améliore l'expérience client et renforce la relation avec celui-ci. En outre, cela permet également de gagner du temps et d'optimiser les processus de vente en automatisant certaines tâches.
Voici une liste de cas d'utilisation pour l'automatisation de l'envoi d'e-mails à des prospects, nous utilisons nous même la majorité de ces intégration au sein de l'agence Webflow Gemeos :
L'envoi d'un e-mail automatique pour confirmer la réception du formulaire soumis par le prospect est une excellente façon de lui montrer que vous êtes attentif à ses besoins.
Si un prospect s'inscrit à un événement que vous organisez, l'envoi d'un e-mail automatique pour confirmer son inscription peut aider à renforcer l'engagement et à encourager la participation.
Si un prospect demande des informations supplémentaires sur vos produits ou services, l'envoi d'un e-mail automatique pour fournir les informations demandées peut aider à accélérer le processus de vente.
Après la confirmation de commande, l'envoi d'un e-mail automatique pour confirmer la commande peut aider à renforcer la relation avec le client et à accroître sa confiance envers l'entreprise.
L'envoi d'e-mails automatiques contenant des contenus à valeur ajoutée, tels que des guides, des tutoriels ou des conseils, peut aider à établir une relation de confiance avec le prospect et à le fidéliser.
En somme, l'automatisation de l'envoi d'e-mails à des prospects peut aider les entreprises à améliorer l'expérience client, à gagner du temps et à optimiser les processus de vente.
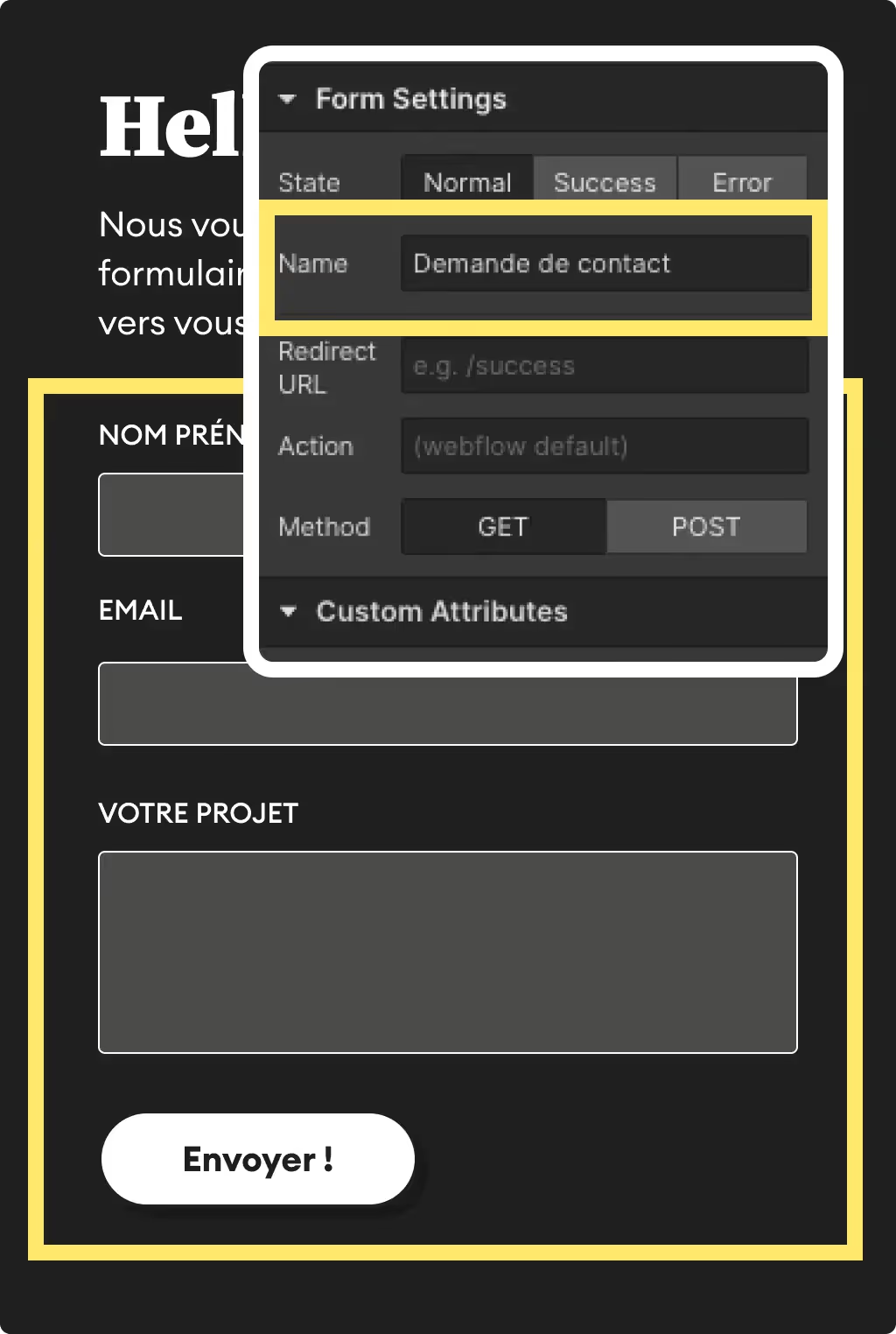
Ce n'est pas obligatoire, mais cela vous aidera à trouver votre chemin plus tard. Par défaut Webflow nomme votre formulaire "Email Form".

Dans la version publiée de votre site

Créez un nouveau Zap en choisissant Webflow comme déclencheur (triggeur) et sélectionnez "Form submission"

Sélectionnez votre site et votre formulaire (c'est ici que vous retrouvez le nom du formulaire renseigné précédemment).

Vous devriez retrouver toutes les données renseignées lors de la soumission de votre formulaire plus tôt.

Sélectionnez Gmail puis "Send email" dans évènement

Sélectionnez le champs mail de votre formulaire Webflow dans "to" pour stipuler à qui le mail doit être envoyé.


C'est ici que vous ajouter votre message, n'hésitez pas à utiliser un maximum de variables afin de personnaliser au maximum votre mail et ainsi le rendre plus personnel.




