





Nous avons travaillé avec Gemeos à l'été 2024 pour refondre le site vitrine de Modjo et ainsi véhiculer le nouveau positionnement de la marque. La relation a été super efficace, l'agence est d'une grande réactivité et s'adapte à tous les impondérables. Avec des ressources limitées de notre côté, en plein été, nous avons mis en tout et pour tout 1 mois et demi à lancer le nouveau site. Le taux d'engagement des visites sur le site a augmenté de +58% !

Modjo a l’ambition de créer le CRM de demain et de devenir N°1 en Europe. Ils ont connu une croissance exponentielle au cours des dix derniers mois et il était donc temps pour eux d'affirmer leur nouveau positionnement et leur ambition.
C’était donc le moment parfait pour opérer un rebranding !
Réimaginer le branding de Modjo, c'était une chose. Mais pour réellement les propulser vers leur ambition de leader européen, il fallait aussi optimiser chaque élément technique : du SEO international à la structure du site web, jusqu'à former leurs équipes pour qu'elles soient 100% autonome. Ce fût le travail de notre agence webflow Gemeos.
Allez on vous découpe le projet en détail.
Comment prendre une vision ambitieuse et la transformer en une image de marque qui parle vraiment à son marché ? Pour Modjo, il ne s'agissait pas seulement de changer de logo, mais de créer une identité forte qui incarne leur ambition de devenir leader européen.
C’est exactement ce qu’on a fait.
Au début, leur équipe avait une vision claire : devenir le leader européen dans leur secteur. Mais leur image ne reflétait plus du tout cette ambition. Lors de nos premières réunions, on a senti cette frustration. À travers des ateliers collaboratifs, on a exploré leurs valeurs, leur ADN, pour créer un branding qui non seulement capte leur essence technologique, mais qui affirme aussi leur position de leader.




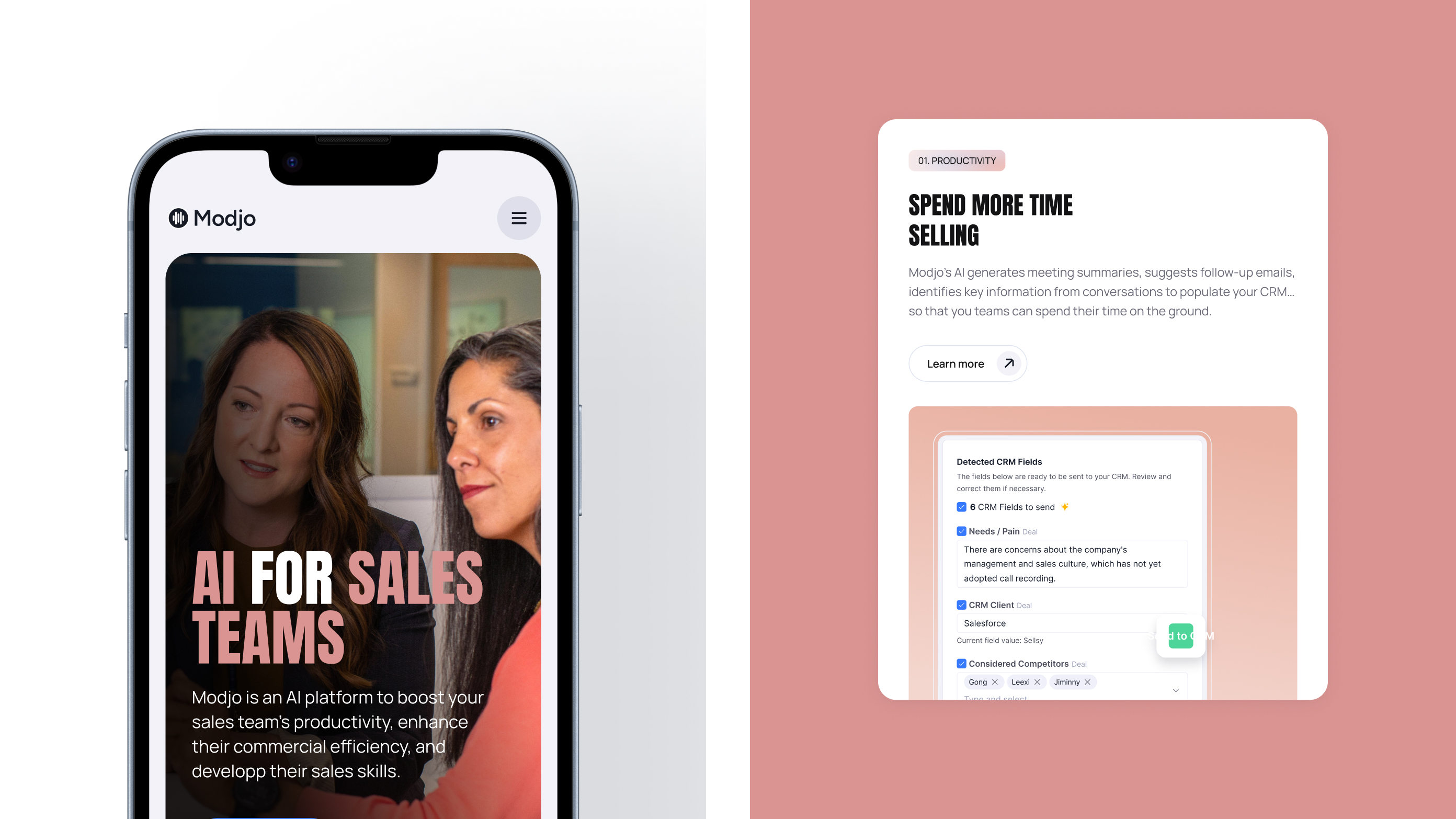
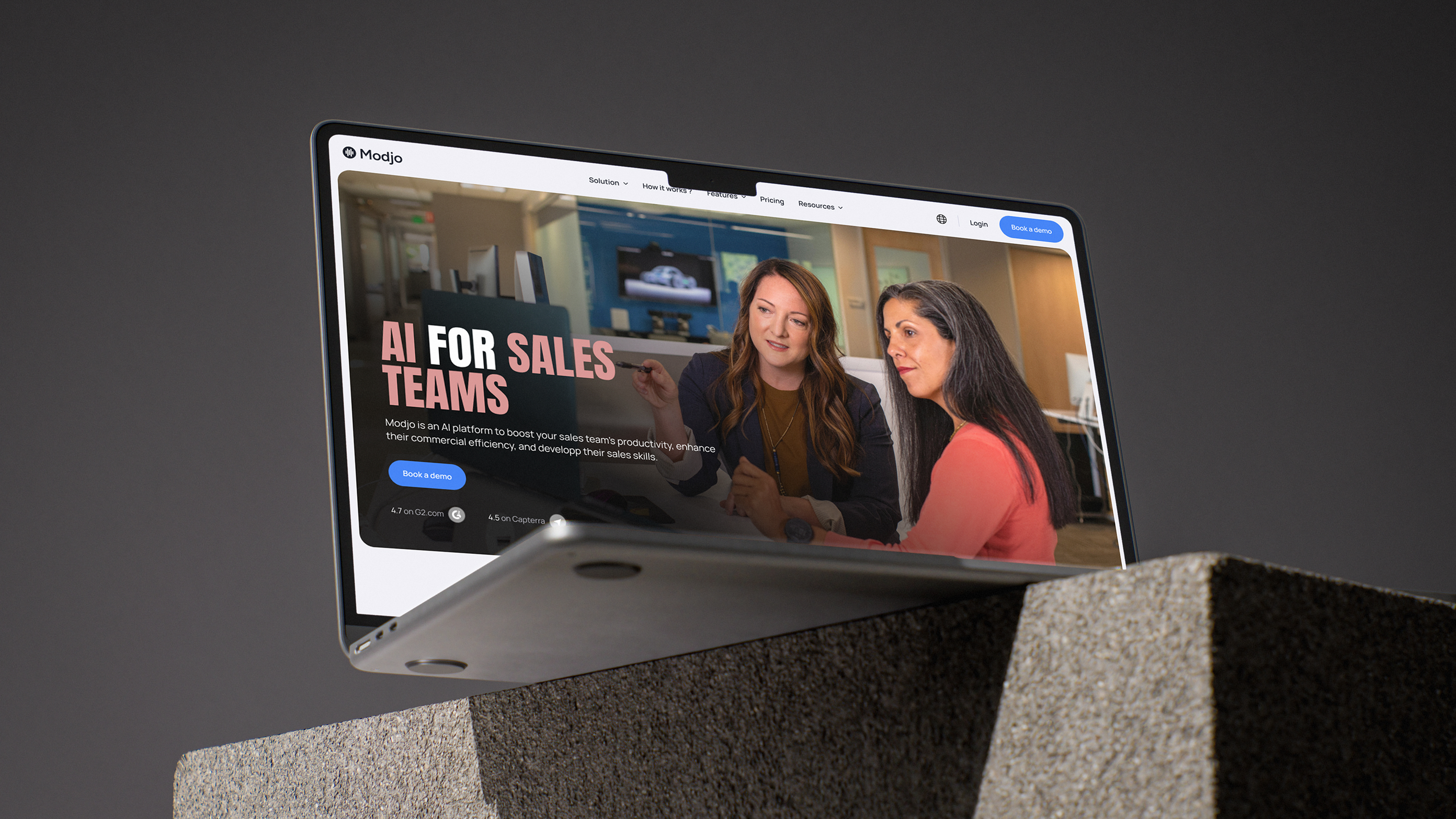
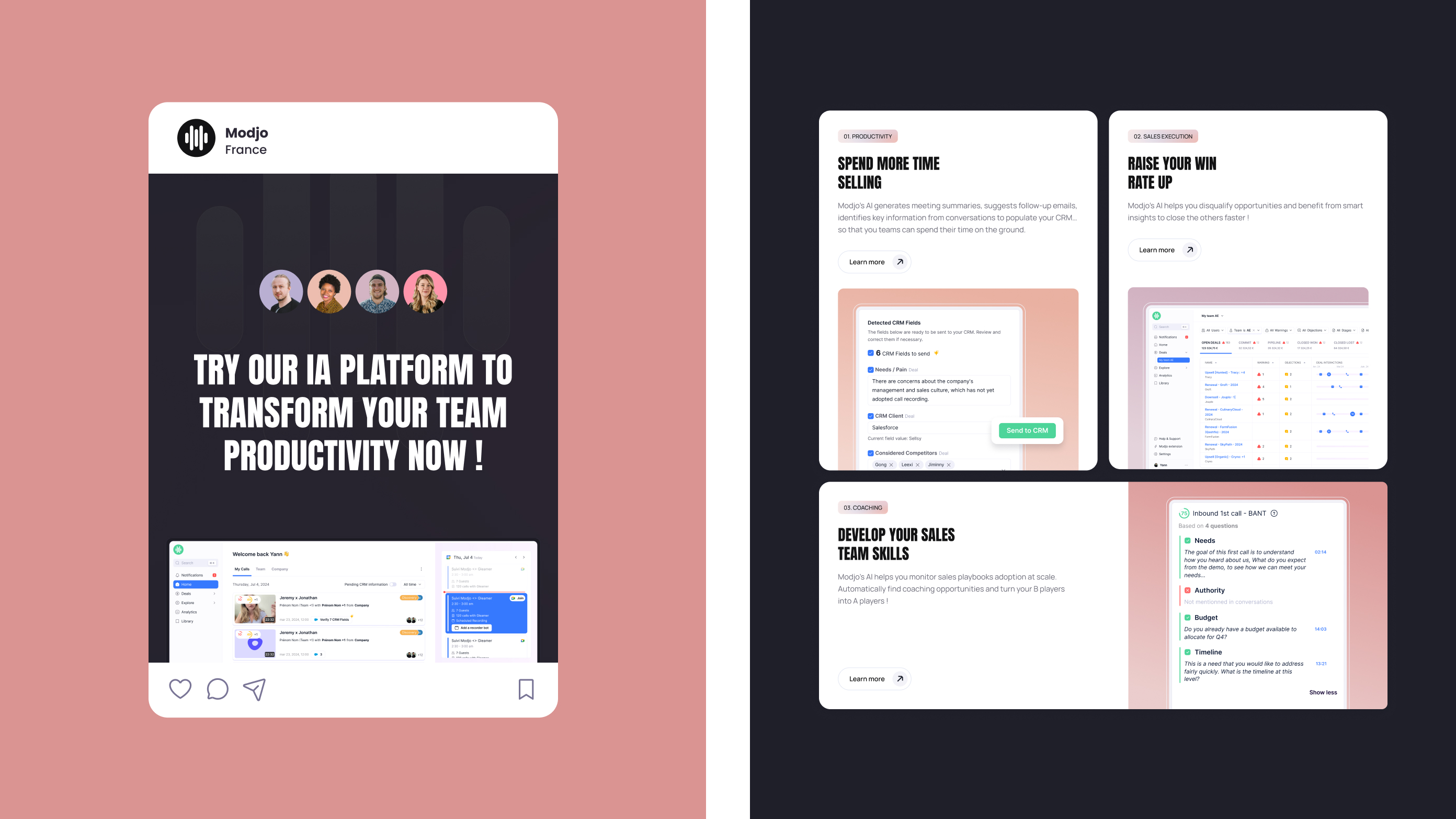
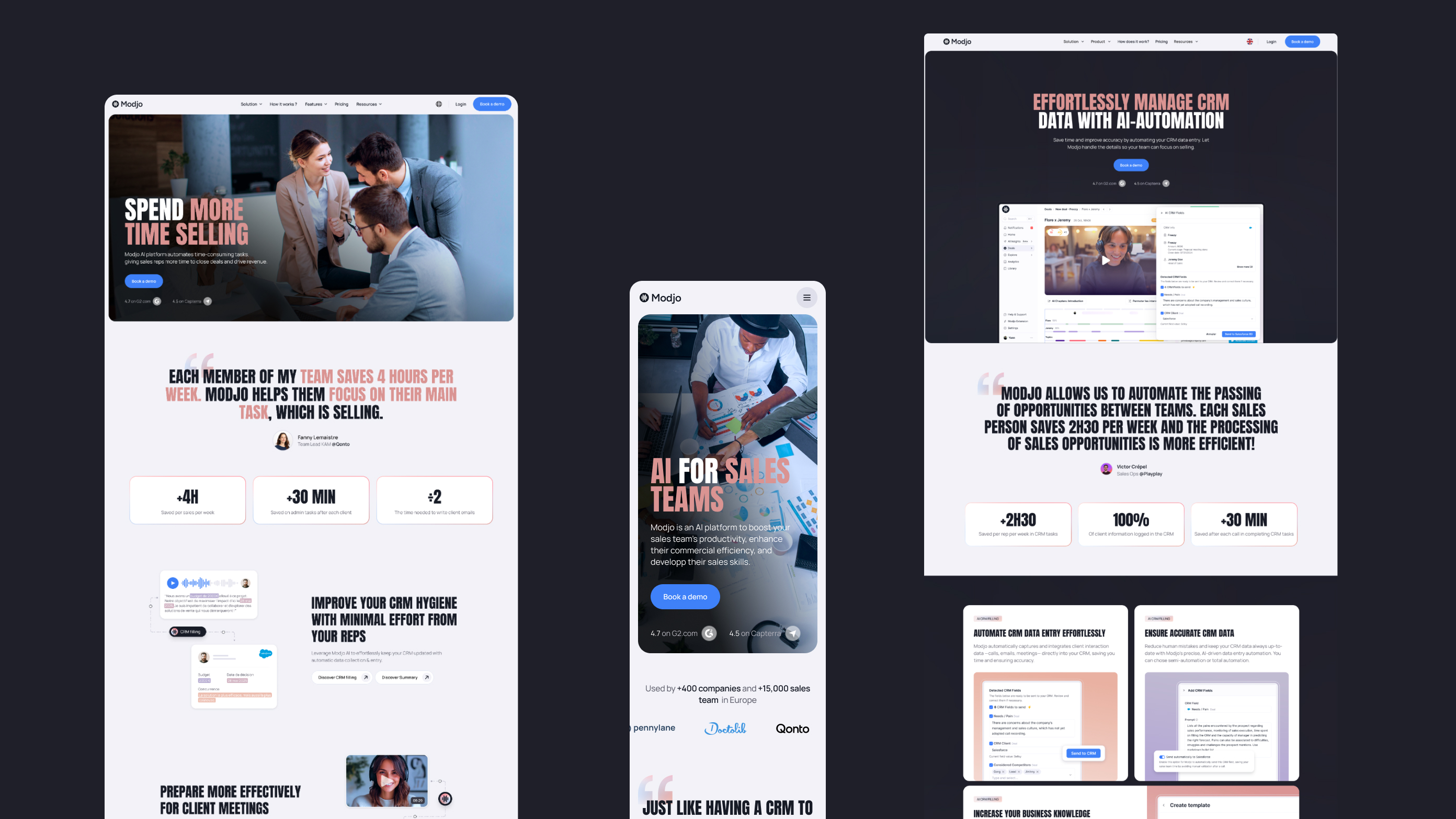
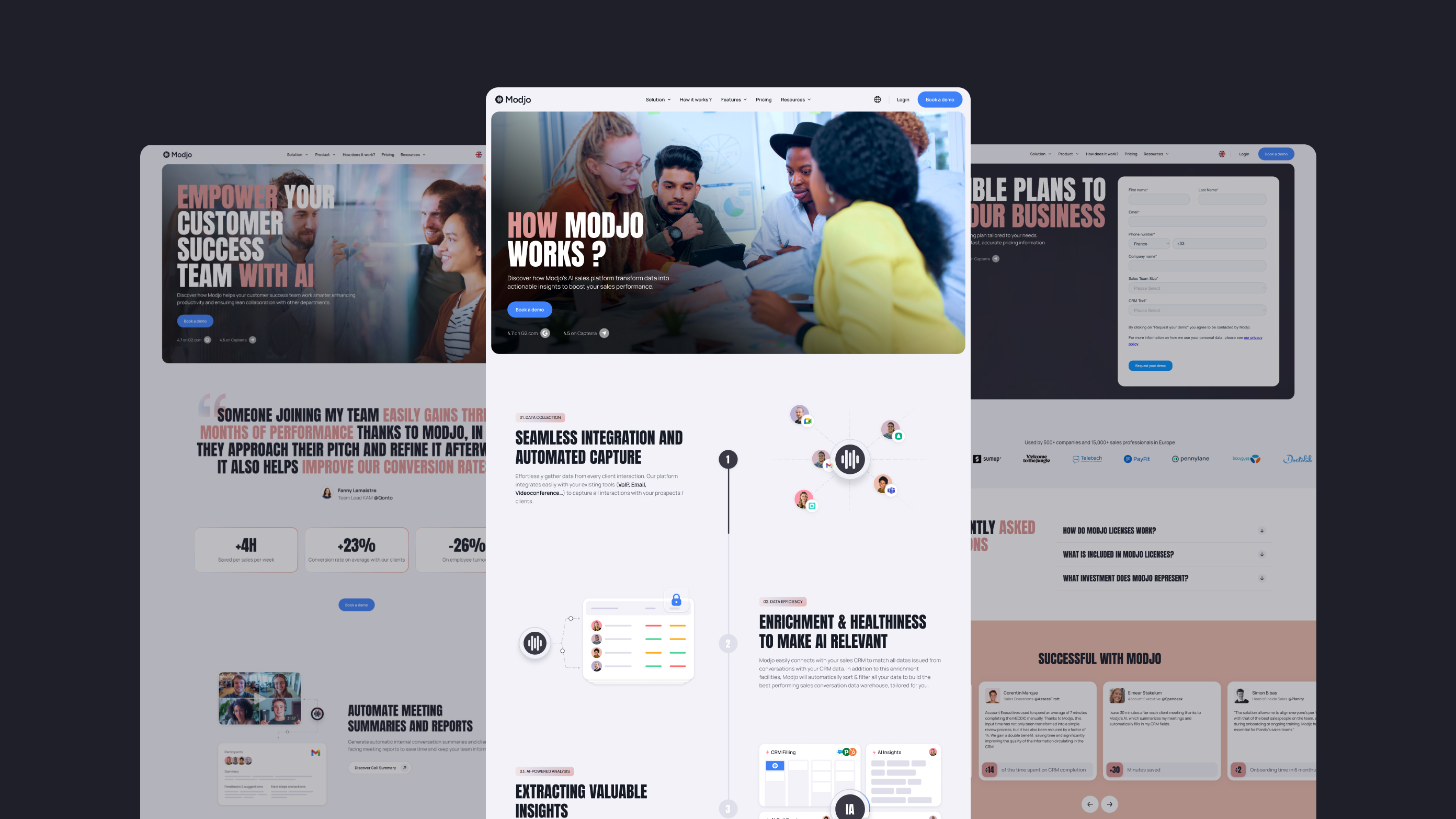
Quelle interface pourrait non seulement capter l’attention mais aussi engager les utilisateurs dès les 1ers clic ? C’est le défi que nous avons relevé en créant un design intuitif et fluide.
Ensemble, nous avons construit une interface qui non seulement attire l'œil, mais qui guide naturellement l'utilisateur à travers le site. Chaque itération, chaque retour de l'équipe de Modjo, a permis d'affiner les détails, rendant l'expérience utilisateur simple et engageante.
L'objectif : une interface qui reflète la modernité et l'ambition de leur marque et bien sûr un parcours optimisé pour la conversion et le SEO (SXO).



L'intégration dans Webflow a été un moment clé. On a veillé à ce que chaque élément du design soit optimisé techniquement pour offrir à Modjo une plateforme stable et performante.
On a pris le temps de tester, d’ajuster et de peaufiner, pour s’assurer que le site soit rapide, accessible et facile à utiliser par leur équipe.
Comment faire pour qu'un site web ne soit pas seulement beau, mais également qu'il génère du trafic grâce au SEO ?
Afin d'optimiser les performances SEO, nous avons réalisé un blog.
L'objectif étant d'avoir une Rolls Royce en terme de SEO technique pour n'avoir plus qu'à se soucier de la sémantique.
Pour renforcer les cocons sémantiques autour des mots-clés business les plus pertinents et concurrentiels, nous avons construit une architecture CMS adaptée et nous avons réalisé un design aux petits oignons pour soigner l'UX en respectant toutes les meilleures pratiques SXO :
Comme nous avons optimisé l’architecture du site, certaines structures d’url ont changé. Pour éviter les 404 et donc de donner des mauvais signaux à Google. Il est super important de mettre en place un plan de redirection méticuleux.
Quelle est la meilleure stratégie pour que votre site web parle à des clients du monde entier sans perdre ?
Avec une vision et des clients à l’international, avoir un site multilingue est un must have pour Modjo. Utilisant un outil tierce pour cette partie auparavant, nous avons préféré utiliser la solution native de Webflow “Localization”.
Permettant d’être beaucoup plus agile, et surtout pour optimiser la structure d’url. La solution utilisé par Modjo historiquement créait des sous-domaines
ex : en.modjo.ai
L’utilisation d’un subdirectory (sous-répertoires) étant conseillé pour une stratégie de SEO International.
Comment rendre une équipe totalement indépendante, sans aucune dépendance ? C’est simple, on la forme.
Vous commencez à nous connaitre, nous incluons toujours une partie formation à Webflow pour rendre nos clients le plus autonome possible. Nous ne créons pas de dépendance volontaire (on laisse ça aux autres agences).
Nous avons donc comme à notre habitudes fait une formation vidéo avec les membres de l’équipe de Modjo, vidéo qui a été enregistré et qui servira de support de formation pour leur membres en interne.
Je précise que si vous voulez vous décharger de toutes les tâches liées à votre website (design/intégration/seo), nous pouvons vous accompagner sur la durée. Nous avons des offres d’accompagnement sur-mesure.
De quoi vous détacher du temps pour d’autres tâches à forte valeur ajoutée.


En deux mois seulement, nous avons transformé le branding de Modjo et leur site web est devenu un pilier de leur stratégie de croissance.
Si vous aussi, vous êtes prêt à passer au niveau supérieur et à faire de votre site un atout stratégique, cliquez sur le lien juste ici et voyons ensemble comment concrétiser vos ambitions.
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.

A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.

