





LogicInvest ont fait appel à l'agence Webflow Gemeos pour concevoir un site web simple, efficace et professionnel, qui met en avant leur expertise en matière de conseil en investissement.
Vous trouverez ci-dessous le déroulé du projet.
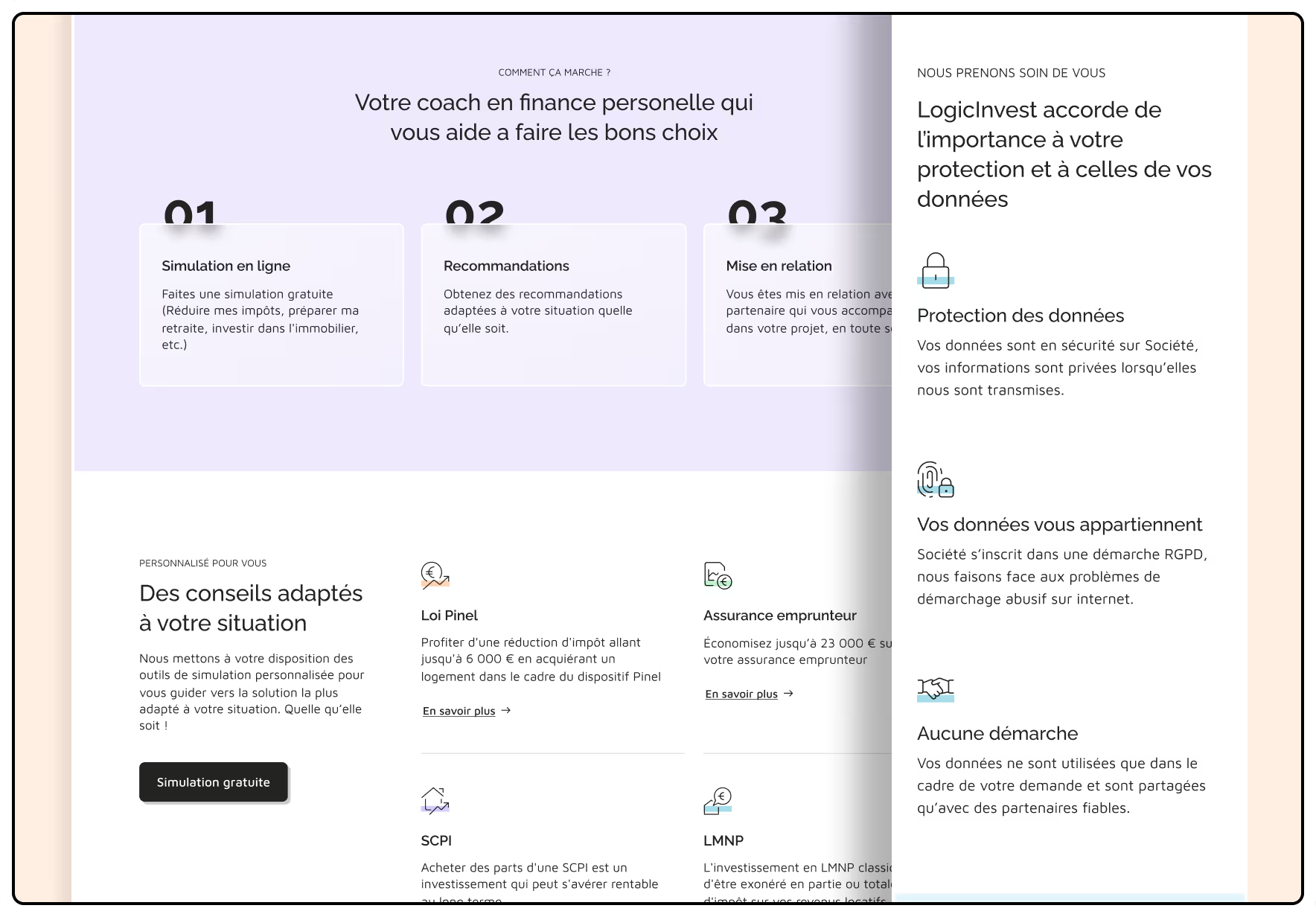
La première étape de la réalisation du site web de LogicInvest a été la création d'une image de marque simple et efficace, en phase avec leur cible d'investisseurs. Pour cela, nous avons travaillé sur un design épuré avec des images soigneusement sélectionnées pour évoquer des scènes de la vie quotidienne de personnes investissant leur argent, tout en transmettant une impression de sécurité et de stabilité. Le logo de LogicInvest est également simple mais distinctif, avec un graphique qui rappelle les graphiques financiers.

Notre travail sur le design a été guidé par une approche collaborative et itérative, nous avons étroitement travaillé avec l'équipe de LogicInvest pour comprendre en profondeur leurs attentes et leurs objectifs.
Notre processus de design s'est concentré sur la création d'une interface utilisateur attrayante et intuitive, tout en respectant l'identité visuelle fraîchement établie.
Nous avons régulièrement recueilli des retours, ce qui nous a permis d'affiner progressivement notre travail, chaque itération était l'occasion de peaufiner les détails pour mieux répondre aux attentes du client.
Cette méthode itérative a assuré une évolution constante du design, en phase avec les exigences changeantes du client.
Finalement, grâce à ce processus d'ajustements continus et de communication transparente, nous avons réussi à atteindre un résultat qui a satisfait LogicInvest à 100%

Une fois le design validé, nous avons pu entamer l'intégration dans Webflow
Pour chacun des projets sur lesquels nous travaillons, la 1ère étape que nous réalisons c'est toujours l'intégration du Style guide.
Il regroupe l'ensemble des éléments qui vont être réutilisés dans les différentes pages (Couleurs, Typographies, Boutons, Espacements...) et permet de maintenir une cohérence sur l'ensemble du site web.
En plus de maintenir une cohérence visuelle, le Style guide va faciliter considérablement la maintenance et la collaboration entre les différentes parties prenantes.

Deadline fixée, deadline respectée. Le site a été publié à la date souhaitée.
Notre intervention sur le projet LogicInvest a inclus une intégration méticuleuse sur Webflow, en respectant scrupuleusement toutes les bonnes pratiques.
En nous appuyant sur notre expertise en Webflow, nous avons assuré que chaque élément du site était non seulement esthétiquement en adéquation avec le nouveau design, mais aussi techniquement optimisé.
Cela comprend l'optimisation des images et des animations, la mise en place d'une structure de site responsive, et l'assurance d'une navigation intuitive.
De plus, nous avons veillé à ce que la prise en main du site soit facile par l'équipe de LogicInvest pour leur apporter une certaine agilité.
Cette approche a permis de garantir non seulement une intégration de qualité mais aussi une maintenance simplifiée du site, donnant à LogicInvest la flexibilité nécessaire pour évoluer et s'adapter rapidement à l'avenir.







En conclusion, la création du site web pour LogicInvest a été un projet réussi qui a permis de mettre en avant leur expertise en matière de conseil en investissement. Le taux de conversion a été particulièrement satisfaisant, témoignant de l'efficacité de la stratégie adoptée
Le site web de LogicInvest est désormais en mesure de répondre à leurs besoins de manière efficace, et nous sommes convaincus qu'il continuera à générer des résultats positifs à long terme.

The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.

A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.

