





Ayant validé leur product-market fit, il était temps pour eux de faire évoluer leur site afin qu’il reflète pleinement l’ambition et l’univers de la marque
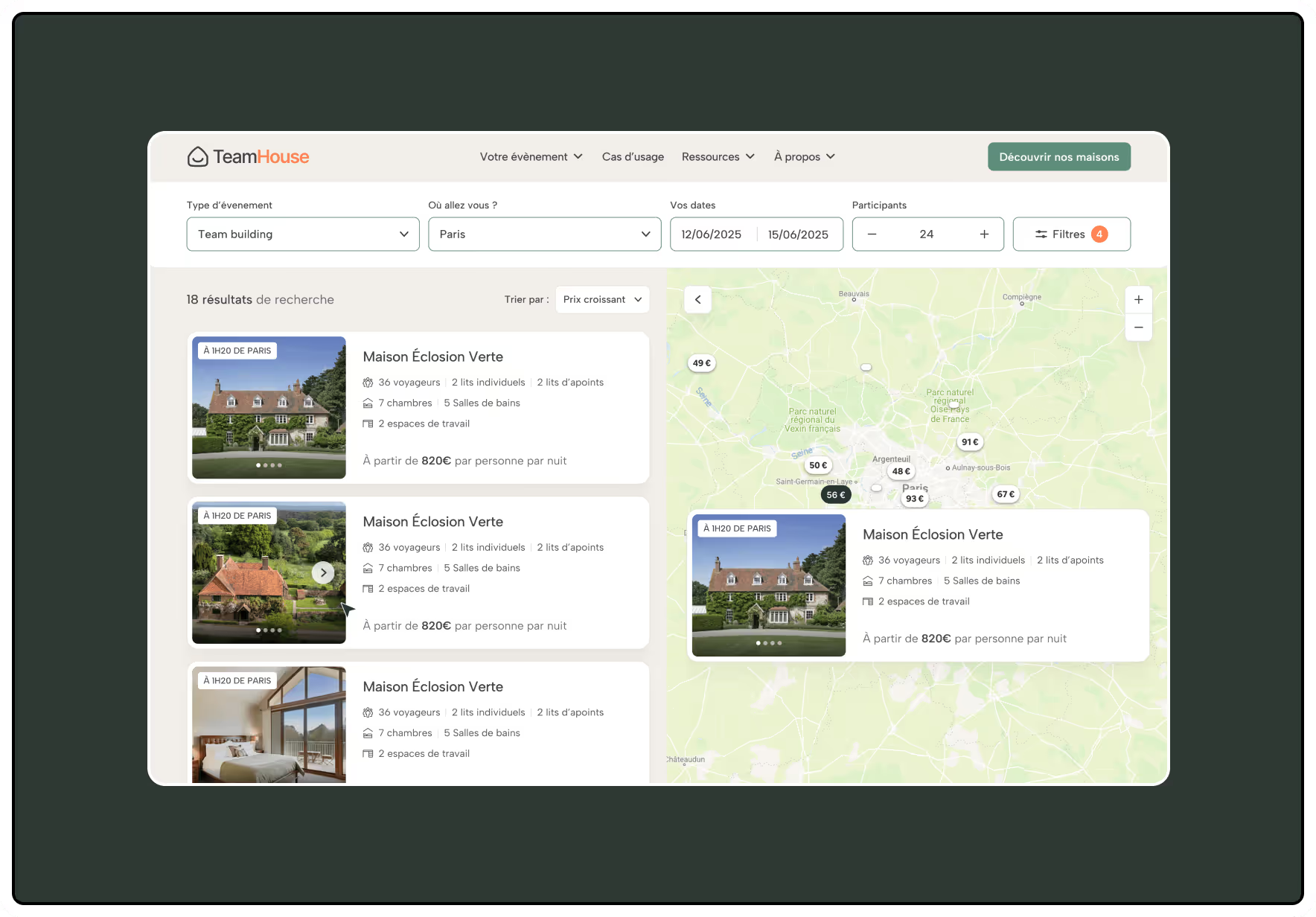
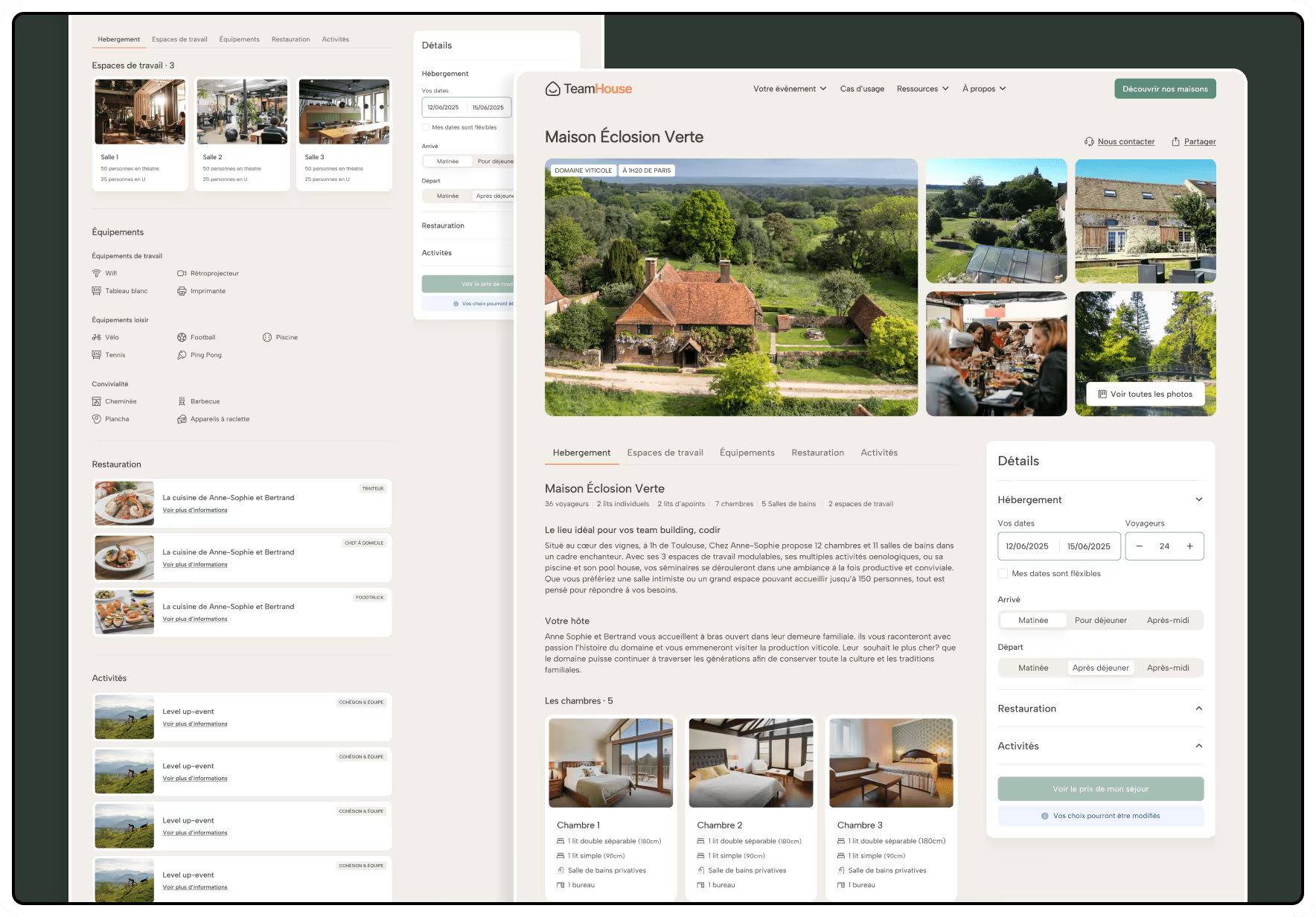
L’objectif : offrir une expérience digitale fluide, à leur image, et permettre à leurs prospects de réaliser des devis personnalisés et des réservations en ligne de manière simple et intuitive
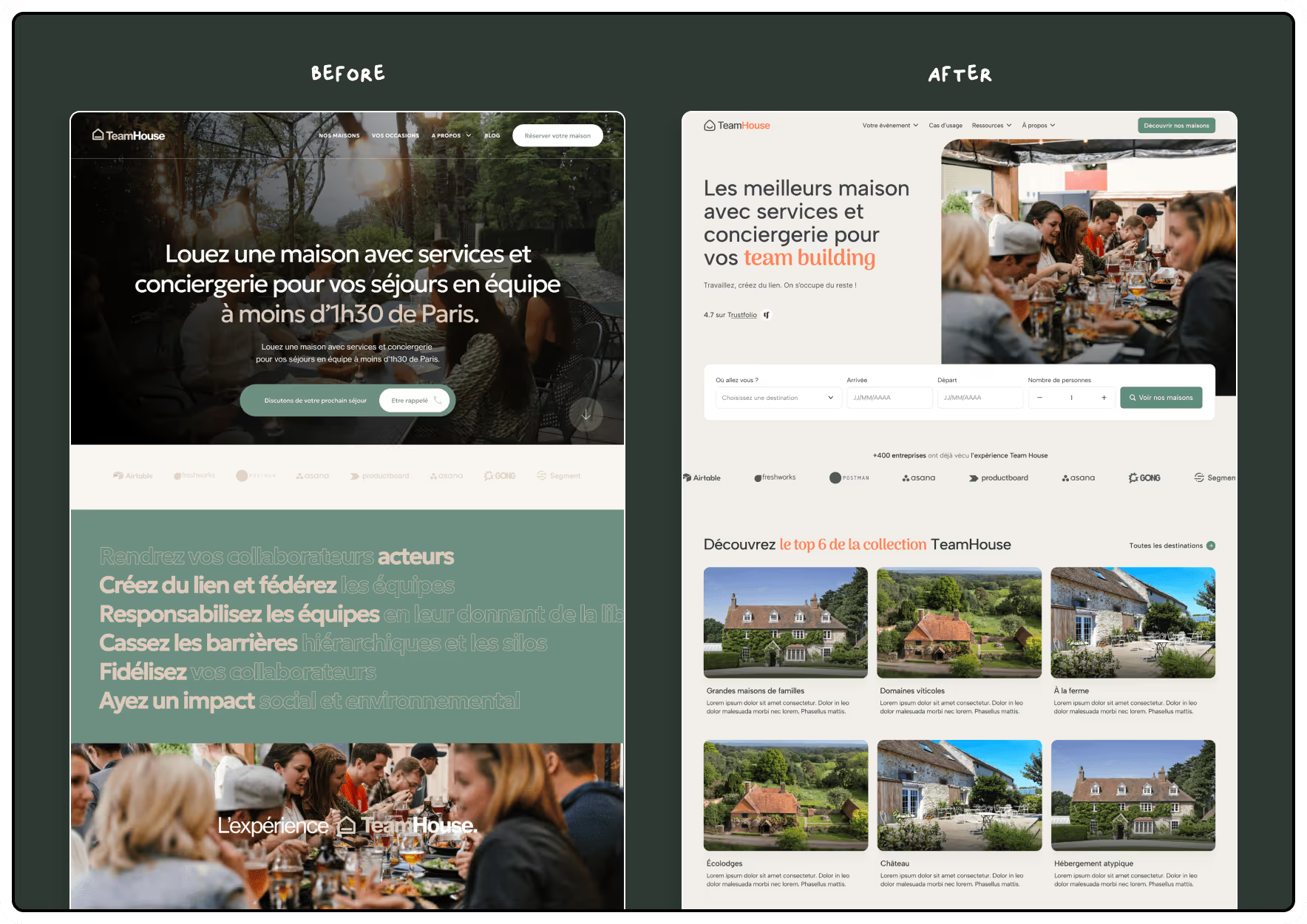
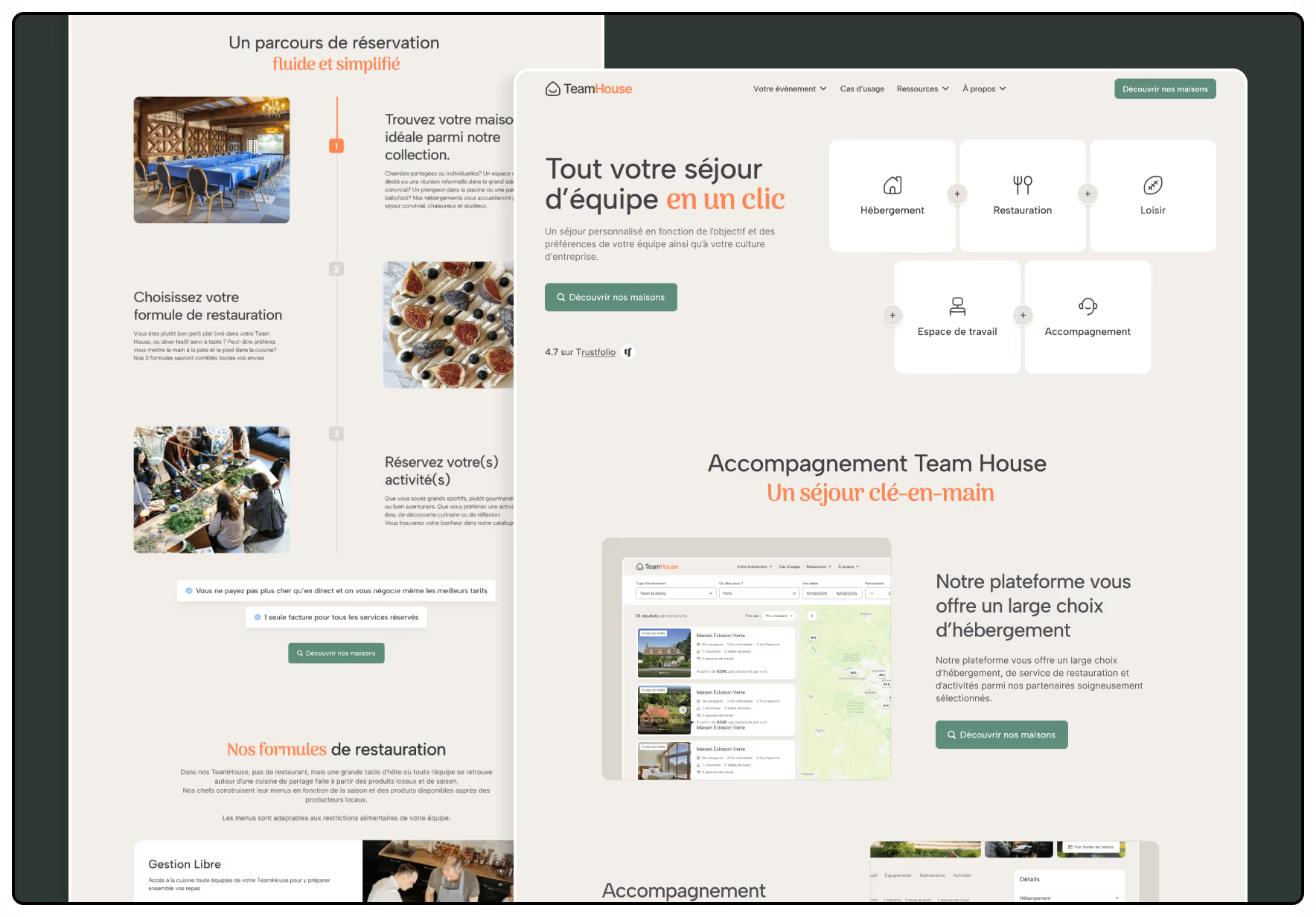
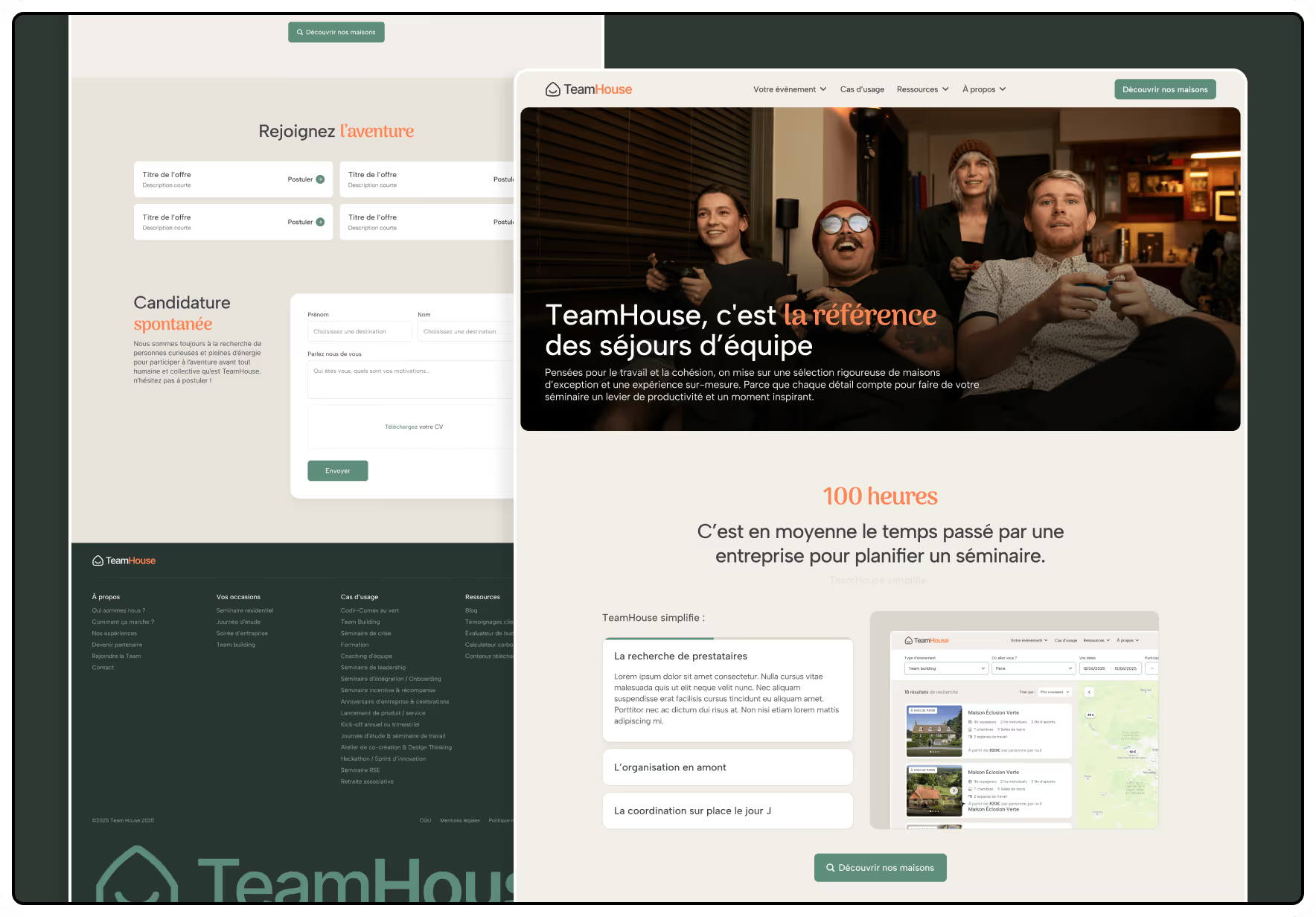
Notre agence webflow a retravaillé l'identité de marque afin de lui insuffler plus de chaleur et de professionnalisme.
L’objectif était clair : moderniser l’image tout en conservant les codes déjà bien établis auprès de leur communauté.
Leurs couleurs, fortement ancrées dans l’esprit de leurs clients et prospects, ont été conservées, mais rééquilibrées dans une direction plus cohérente et engageante.
Résultat : une image plus humaine, plus crédible, sans perdre l’ADN de la marque.

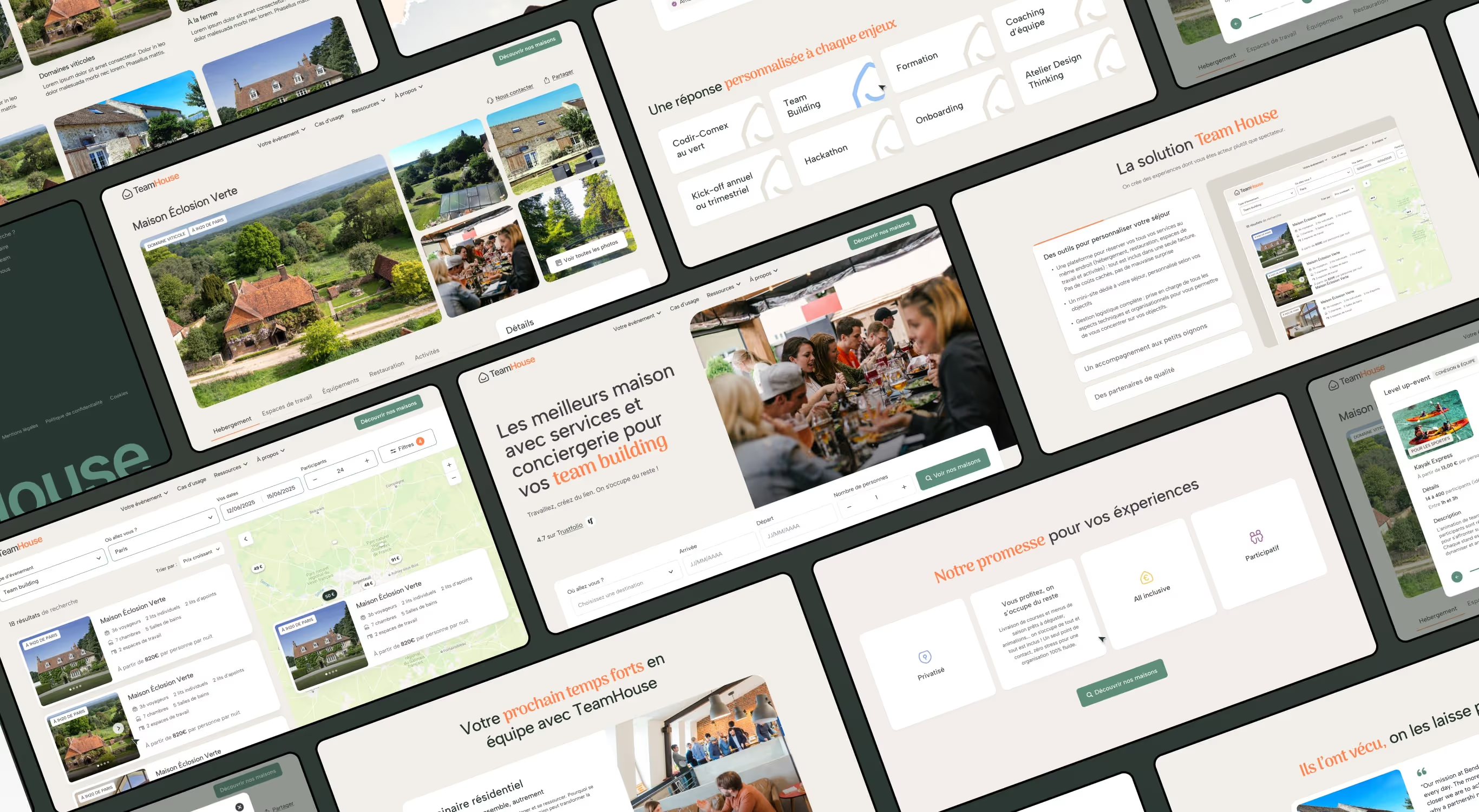
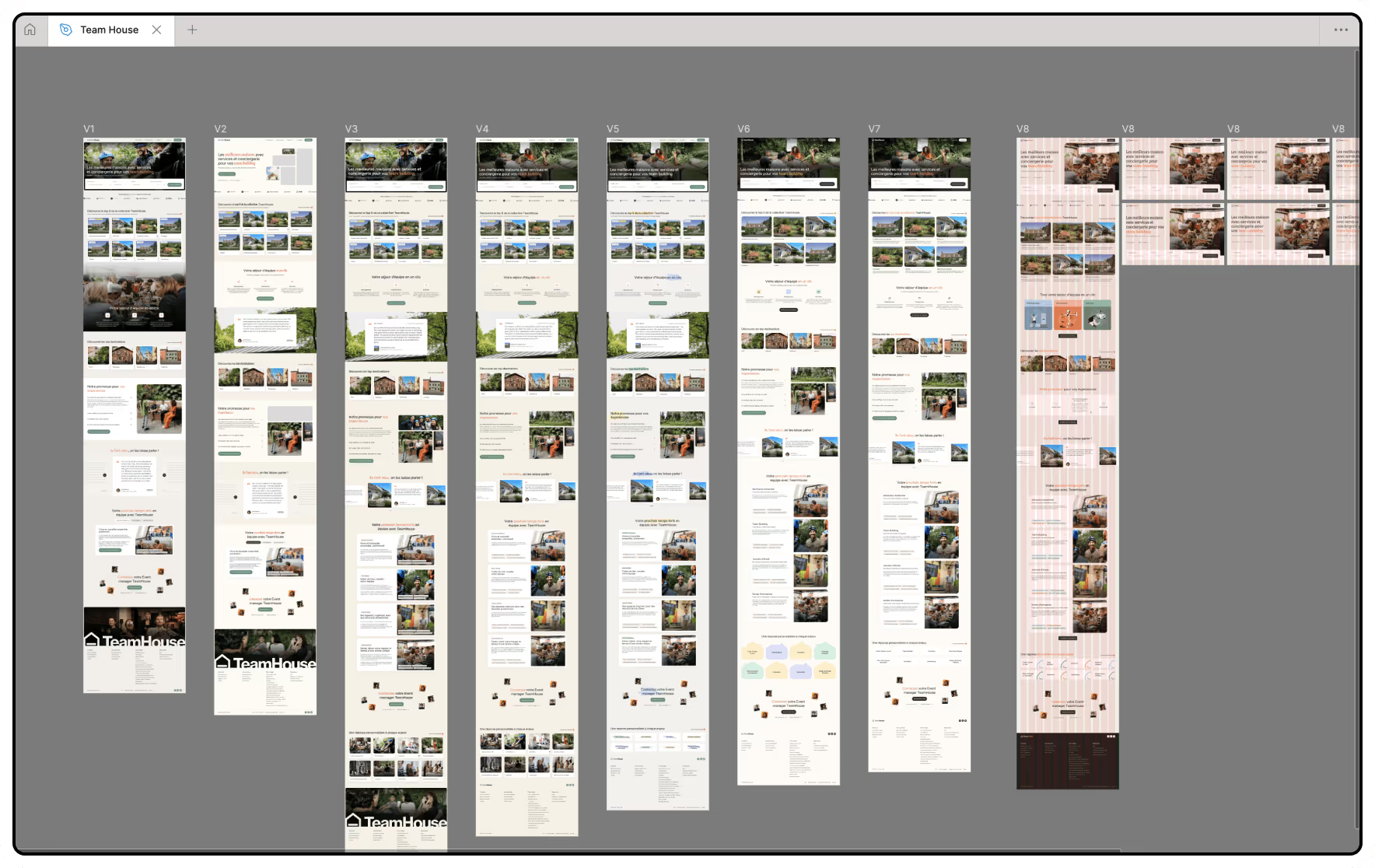
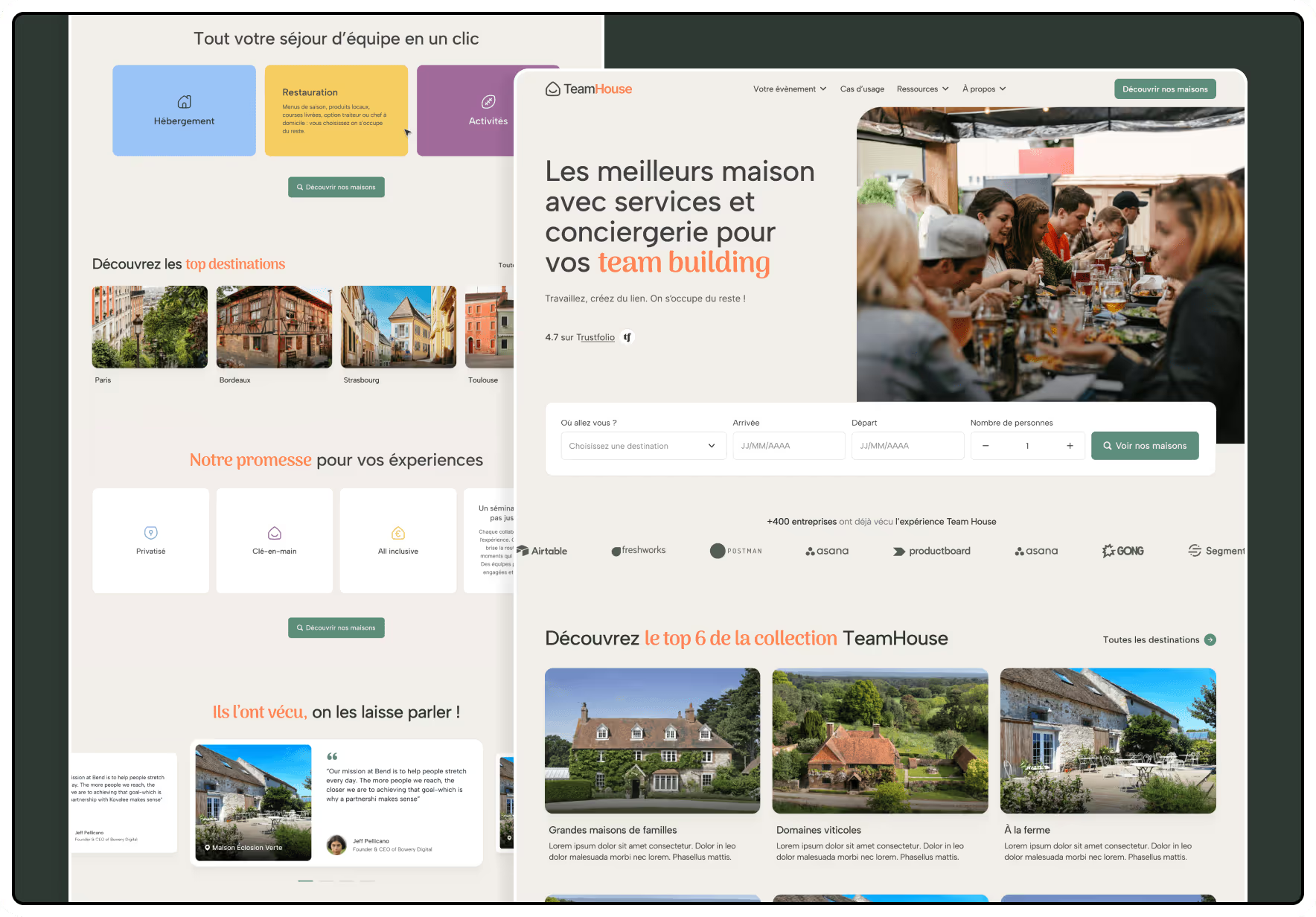
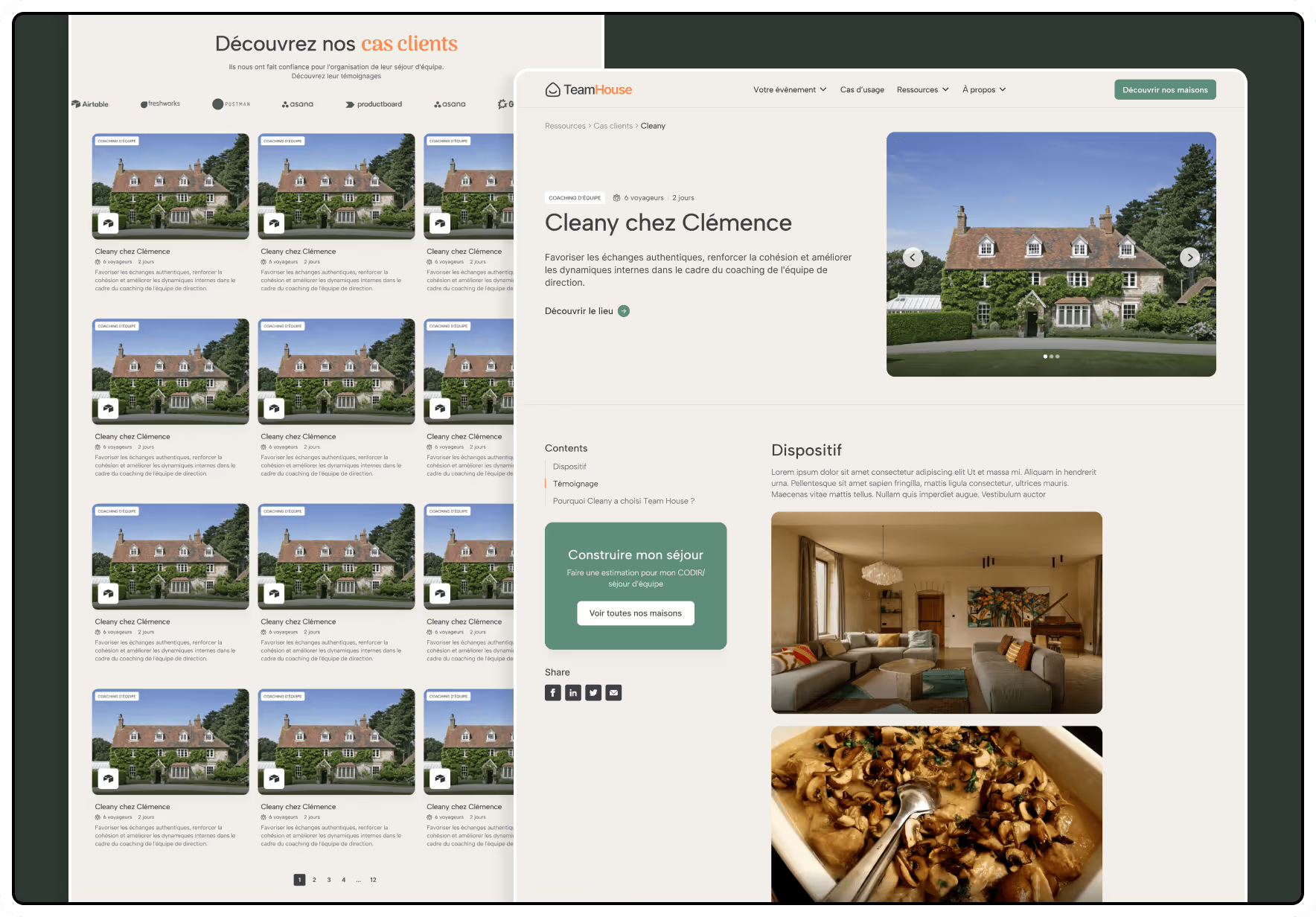
Au-delà de la refonte de l’image de marque, nous avons repensé entièrement le design du site vitrine et du produit TeamHouse.
Un travail d’UX important a été mené pour créer un parcours utilisateur fluide et cohérent entre les deux univers. Sur le site, chaque interaction a été pensée pour guider les visiteurs naturellement vers le produit
Objectif : faire du design un véritable levier de conversion.







The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.

A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.

