




Openeat has grown very well in recent months and it was time for them to assert their new positioning and ambitions through their website. The perfect time to rebrand
To really propel them towards their leadership objective, we optimized every element of their new site:
→ Web performance
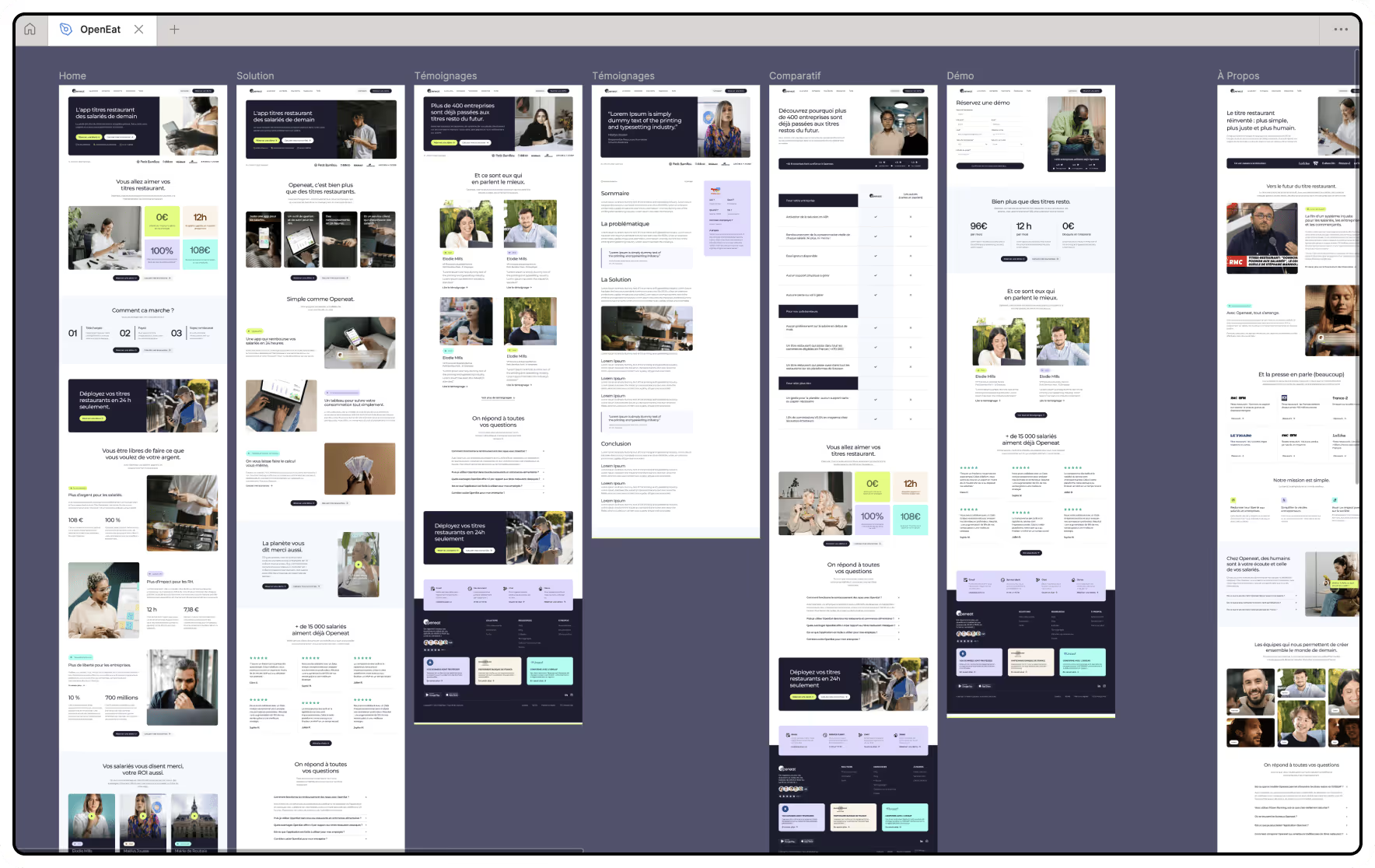
→ Structure
→ Technical SEO
→ Training their team on Webflow to make them 100% autonomous
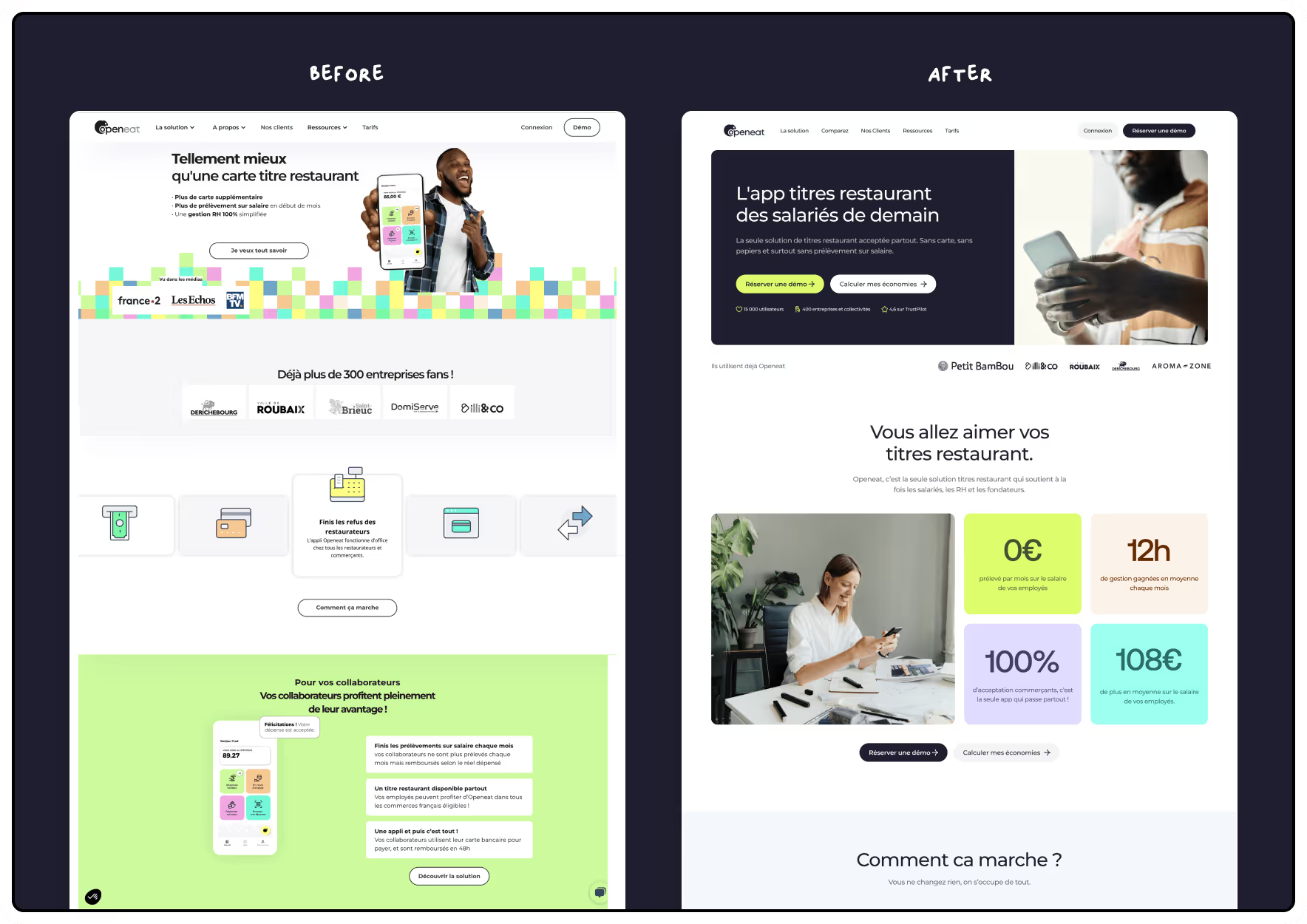
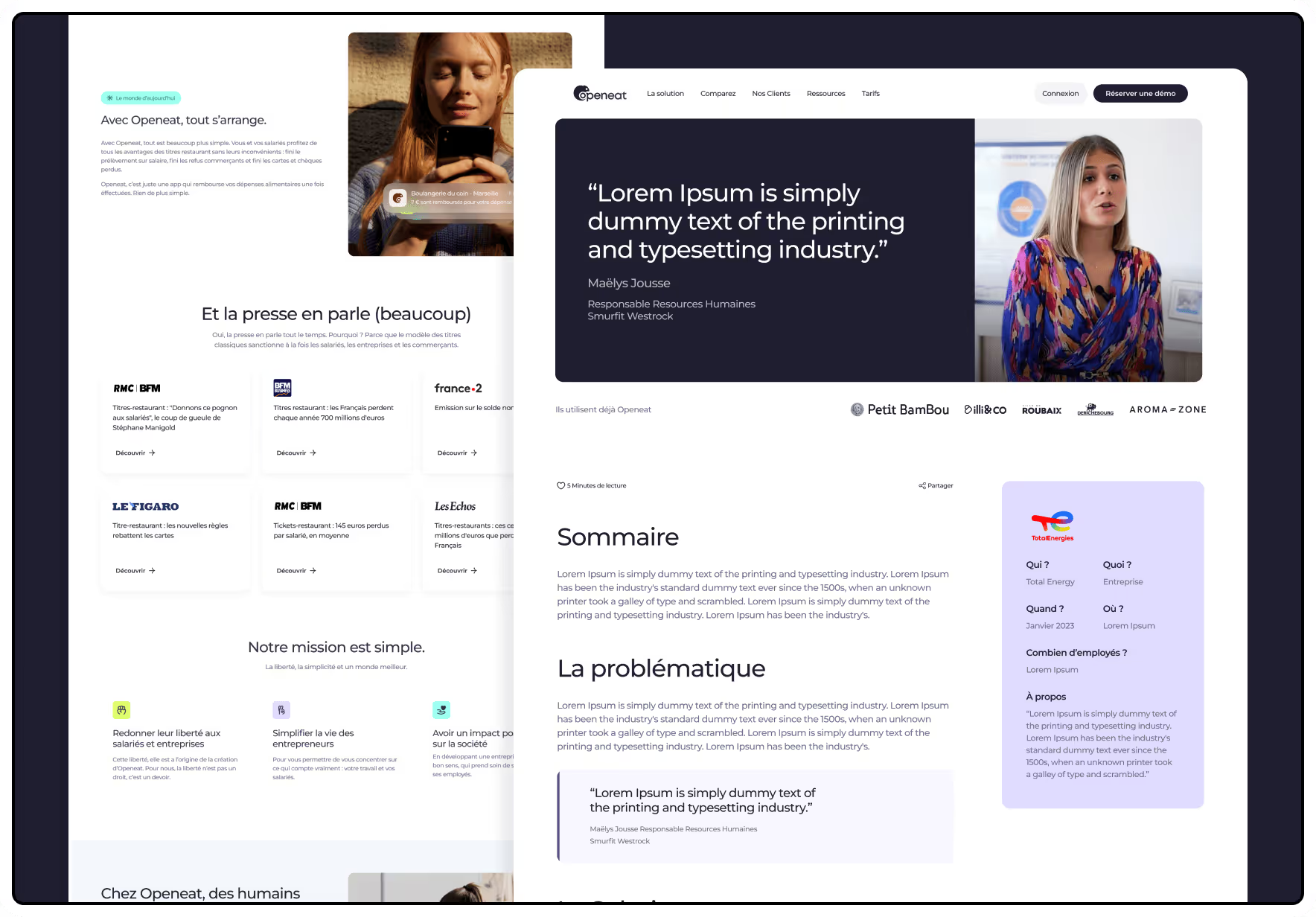
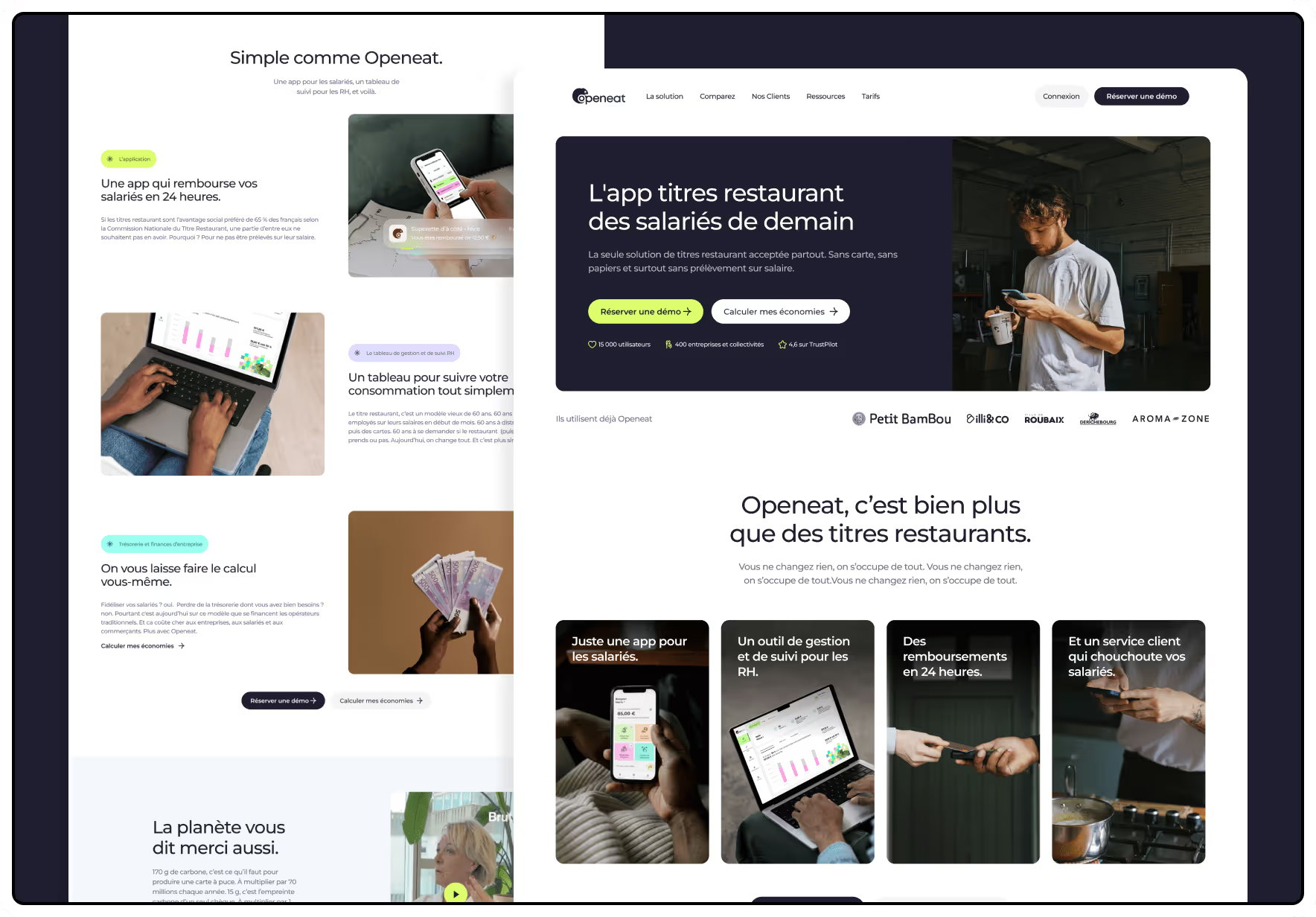
We carried out a strategic redesign of their brand in order to modernize their image without breaking with the existing one.
The objective is to develop their visual identity while maintaining the references that are already well established in the minds of their customers and prospects.
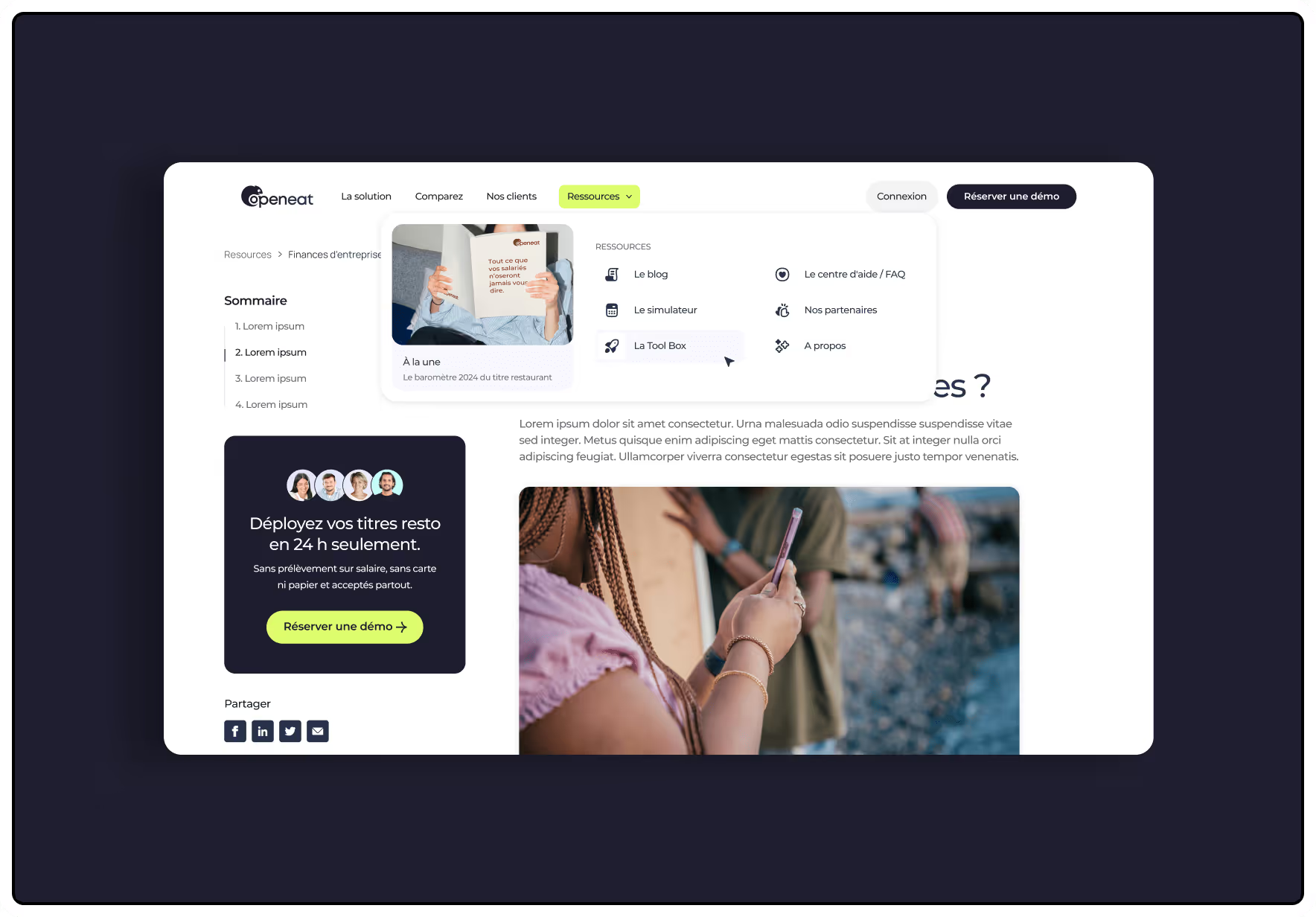
The brand's iconic colors have been retained, while the typography, graphics, and user experience of the website have been redesigned to reinforce the credibility and clarity of their value proposition.
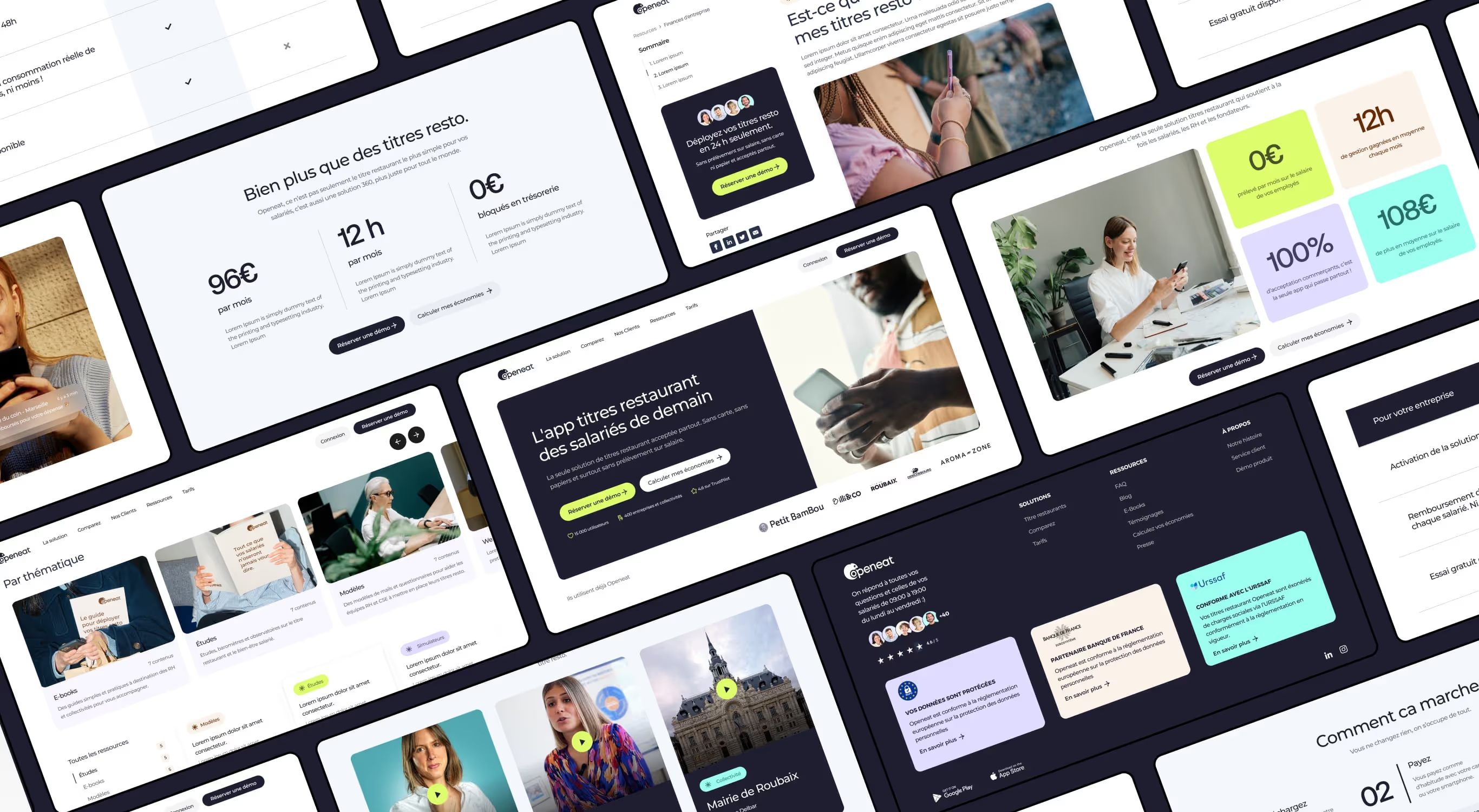
The result: a more current, coherent and impactful identity.

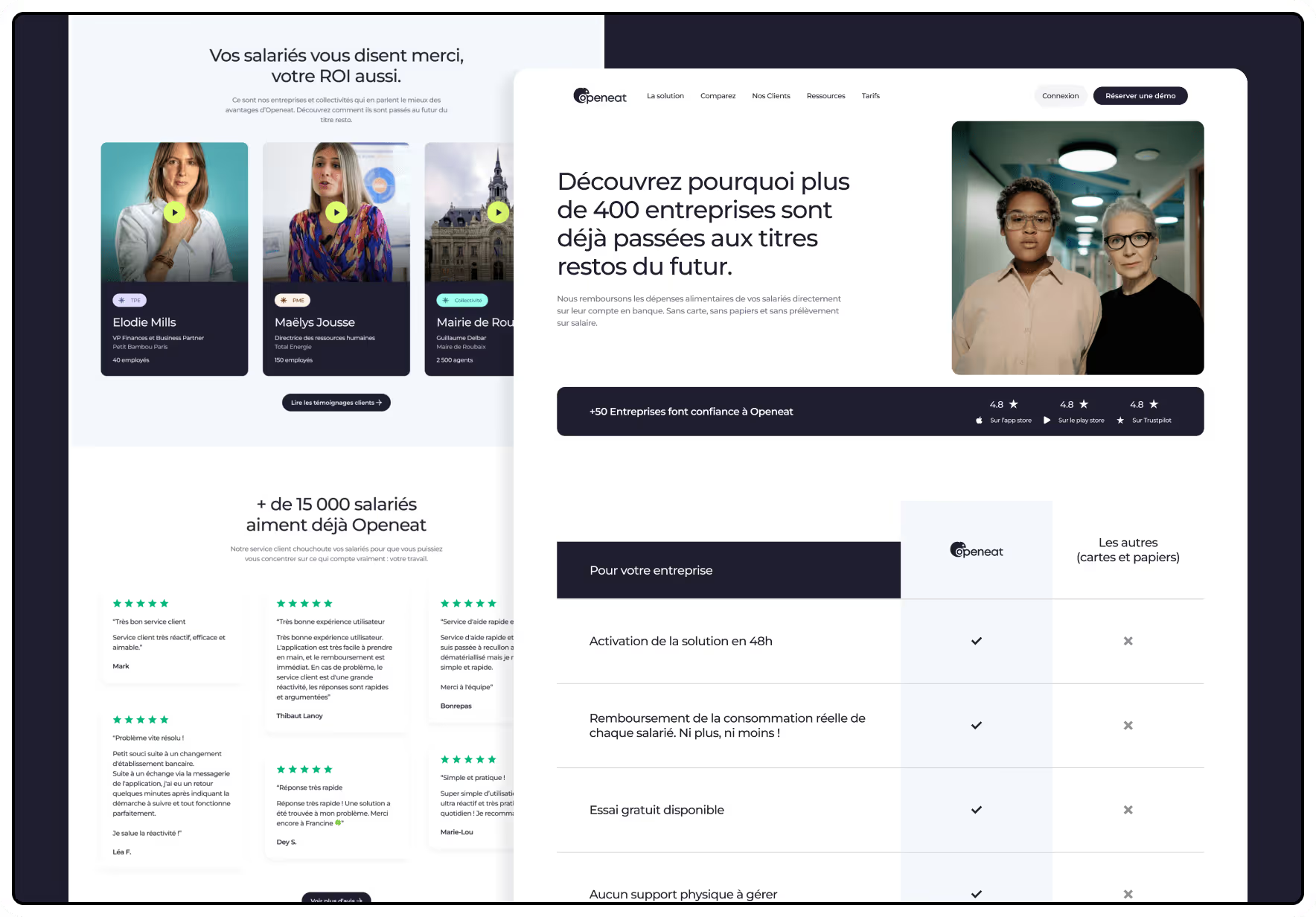
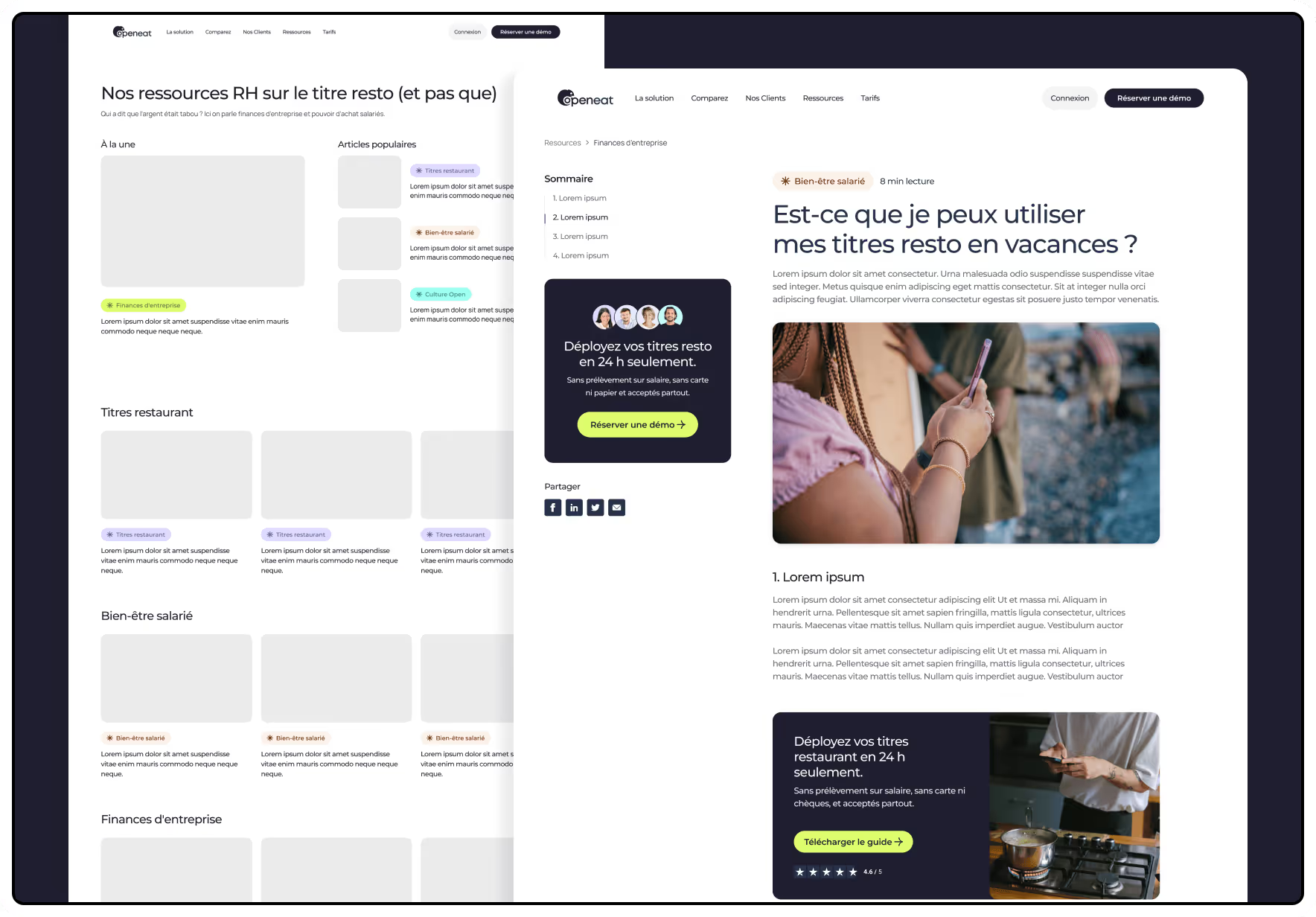
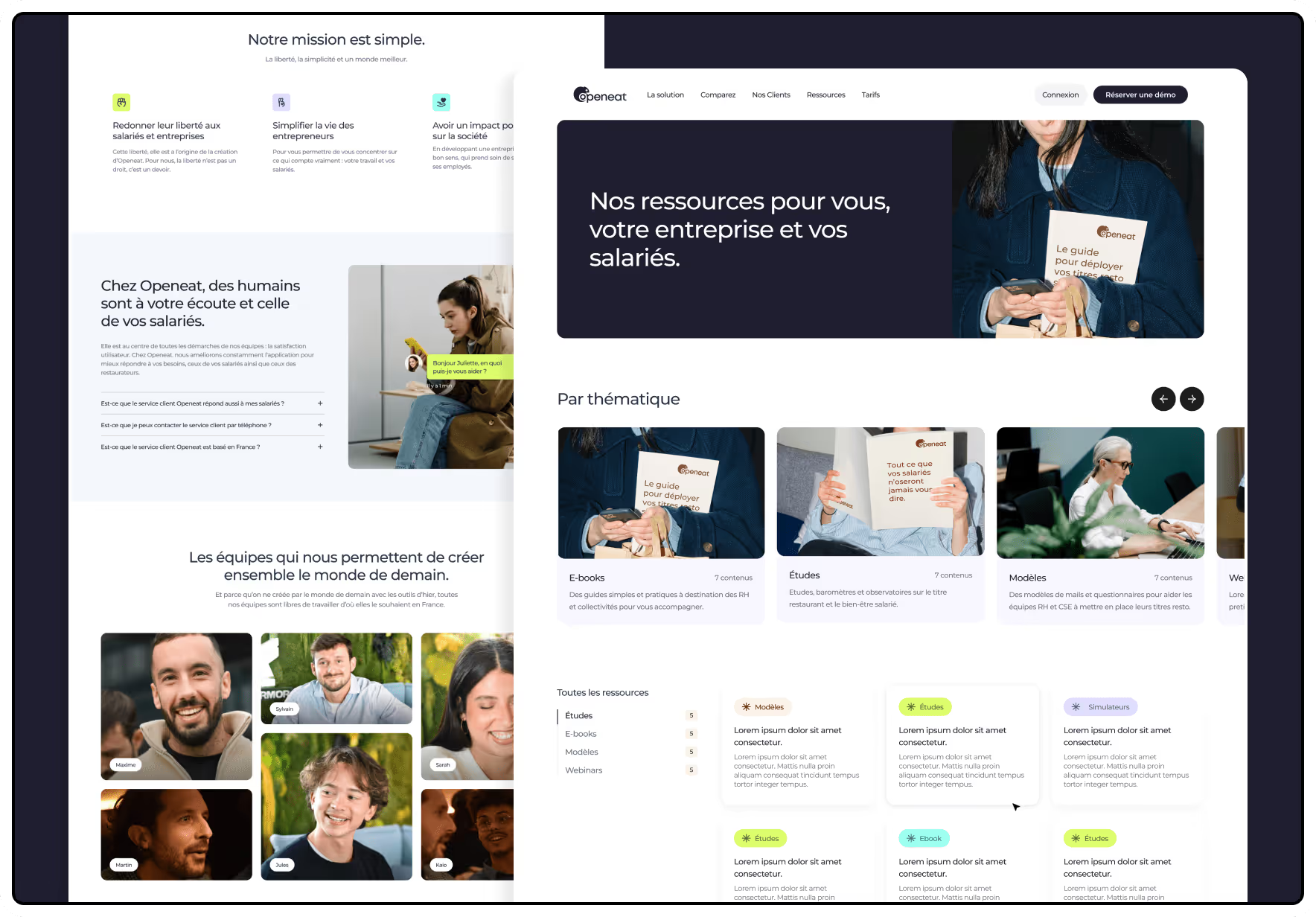
On the design side, we have designed a clear, refined interface that is focused on Openeat's business objectives. Each page has been designed to guide the user, facilitate navigation and maximize conversion. Whether by encouraging contact, demo or registration





Beyond the design, we paid particular attention to the integration of the site to guarantee performance and reliability. Each page has been developed in accordance with the best practices in terms of web performance: optimized loading time, clean code structure, responsive design, accessibility, and compatibility on all browsers. The objective: to offer a smooth and fast experience, while strengthening natural referencing and user satisfaction.




The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.

A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.

